扬中营销网站建设国产最好的a级suv
目录
一、导言
1、引言
2、作用
二、CUD
1、增加修改
1.1、添加弹窗
1.2、定义变量
1.3、定义方法
1.4、完整代码
2、删除
2.1、定义方法
三、表单验证
1、添加规则
2、定义规则
3、提交事件
4、前端完整代码
一、导言
1、引言
增删改是计算机编程和数据库管理中常用的三个操作,使用增删改操作可以帮助我们管理和维护系统或数据库中的数据,确保数据的准确性、完整性和一致性。它们是编程和数据库管理中非常常用的操作,有助于提高系统的灵活性和可维护性。
它们的作用:
- 增加(Add):通过增加操作,可以向系统或数据库中添加新的数据或功能。这对于扩展系统的能力和功能非常重要。例如,在一个学生成绩管理系统中,可以通过增加操作添加新的学生信息。
- 删除(Delete):删除操作可以从系统或数据库中移除不需要的数据或功能。这对于清理和维护数据的一致性非常重要。例如,在一个在线商城的数据库中,可以通过删除操作将已下架或过期的商品从数据库中移除。
- 修改(Update):修改操作可以对系统或数据库中已有的数据或功能进行更新或更改。这可以帮助保持数据的准确性和完整性。例如,在一个员工信息管理系统中,可以通过修改操作更新员工的工资信息。
2、作用
Element UI 是一个基于 Vue.js 的桌面端组件库,它提供了一套丰富的用户界面组件,包括表格、表单、对话框等,用于快速构建现代化的Web应用程序。
Element UI 中使用增删改操作主要有以下作用:
- 增加(Add):在 Element UI 中,可以利用表单组件和对话框组件来实现数据的添加功能。通过表单组件,我们可以收集用户输入的数据,并通过提交操作将数据添加到数据库或服务器中。通过对话框组件,我们可以展示一个弹窗来收集用户输入的数据,然后将数据添加到系统中。
- 删除(Delete):在 Element UI 中,可以利用表格组件和对话框组件来实现数据的删除功能。通过表格组件,我们可以展示系统中已有的数据,并提供删除按钮供用户操作,当用户点击删除按钮时,可以弹出对话框来确认删除操作,并在确认后将数据从数据库或服务器中删除。
- 修改(Update):在 Element UI 中,可以利用表单组件和对话框组件来实现数据的修改功能。通过表单组件,我们可以展示系统中已有的数据,并提供编辑按钮供用户操作,当用户点击编辑按钮时,可以弹出对话框展示数据的编辑界面,并在用户提交修改后将数据更新到数据库或服务器中。
增删改操作可以帮助我们在 Element UI 中实现对数据的管理和维护。无论是添加新数据、删除旧数据还是修改现有数据,都可以通过 Element UI 提供的组件和功能快速实现,并提供友好的用户界面和交互体验。这有助于加快开发速度,提高系统的可用性和易用性。
二、CUD
1、增加修改
在这之前我们要写好我们的后端代码,以便我们进行之后的操作
1.1、添加弹窗
首先进入我们的组件 | Element的官网,找到我们的弹窗组件。下面我也提供了。
<el-button type="primary" plain @click="dialogFormVisible = true">新增</el-button> <!-- 弹窗--><el-dialog title="新增页面" :visible.sync="dialogFormVisible" @close="clear"><el-form :model="book"><el-form-item label="书籍名称" :label-width="formLabelWidth"><el-input v-model="book.bookname" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍价格" :label-width="formLabelWidth"><el-input v-model="book.price" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍类型" :label-width="formLabelWidth"><el-select v-model="book.booktype" placeholder="请选择活动区域"><el-option v-for="t in types" :label="t.name" :value="t.name" :key="'key_'+t.id"></el-option></el-select></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="editSubmit">确 定</el-button></div></el-dialog>
1.2、定义变量
data() {return {// 是否打开弹窗dialogFormVisible: false,// 弹窗标题title: '新增页面',// 定义数组接收数据book:{id: '', bookname: '', price: '', booktype: ''},// 类型types: [],// 输入框长度formLabelWidth: '100px',}}1.3、定义方法
// 初始化方法clear() {this.dialogFormVisible = false;this.title = '新增页面';this.book = {id: '',bookname: '',price: '',booktype: ''}}// 编辑handleEdit(index, row) {this.dialogFormVisible = true;if (row) {this.title = '编辑页面';this.book.id = row.id;this.book.bookname = row.bookname;this.book.price = row.price;this.book.booktype = row.booktype;}}// 增加修改提交editSubmit() {//表单验证this.$refs['book'].validate((valid) => {if (valid) {//验证通过执行增加修改方法let params = {id: this.book.id,bookname: this.book.bookname,price: this.book.price,booktype: this.book.booktype}//获取后台请求书籍数据的地址let url = this.axios.urls.BOOK_ADD;if (this.title == "编辑页面") {//如果是点击的编辑页面更改访问路径url = this.axios.urls.BOOK_EDIT;}this.axios.post(url, params).then(r => {this.clear();//关闭窗口this.query({});//刷新}).catch(e => {});} else {// console.log('error submit!!');return false;}});}created() {this.types = [{id: 1, name: '玄幻'},{id: 2, name: '计算机'},{id: 3, name: '散文'},{id: 4, name: '古典'},{id: 5, name: '文学'},{id: 6, name: '教育'},{id: 7, name: '悬疑'},]
//初始化查询的方法this.query({})}1.4、完整代码
<template><div class="Book" style="padding: 30px;"><!-- 输入框搜索 --><el-form :inline="true" class="demo-form-inline"><el-form-item label="书籍名称 : "><el-input v-model="bookname" placeholder="书籍名称"></el-input></el-form-item><el-form-item><el-button type="primary" plain @click="onSubmit">查询</el-button><el-button type="primary" plain @click="dialogFormVisible = true">新增</el-button></el-form-item></el-form><!-- 书籍的书籍表格 --><el-table :data="tableData" style="width: 100%"><el-table-column prop="id" label="书籍ID"></el-table-column><el-table-column prop="bookname" label="书籍名称"></el-table-column><el-table-column prop="price" label="书籍价格"></el-table-column><el-table-column prop="booktype" label="书籍类型"></el-table-column><el-table-column label="操作" min-width="180"><template slot-scope="scope"><el-button size="mini" icon="el-icon-edit-outline" type="primary"@click="handleEdit(scope.$index, scope.row)">编 辑</el-button><el-button size="mini" icon="el-icon-delete" type="danger" @click="handleDelete(scope.$index, scope.row)">删除</el-button></template></el-table-column></el-table><!-- 分页 --><div class="block" style="padding: 20px;"><el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page"background :page-sizes="[10, 20, 30, 40]" :page-size="rows"layout="total, sizes, prev, pager, next, jumper":total="total"></el-pagination></div><!-- 弹窗--><el-dialog title="新增页面" :visible.sync="dialogFormVisible" @close="clear"><el-form :model="book"><el-form-item label="书籍名称" :label-width="formLabelWidth"><el-input v-model="book.bookname" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍价格" :label-width="formLabelWidth"><el-input v-model="book.price" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍类型" :label-width="formLabelWidth"><el-select v-model="book.booktype" placeholder="请选择活动区域"><el-option v-for="t in types" :label="t.name" :value="t.name" :key="'key_'+t.id"></el-option></el-select></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="editSubmit">确 定</el-button></div></el-dialog></div></template><script>
export default {data() {return {bookname: '',tableData: [],rows: 10,total: 0,page: 1,// 是否打开弹窗dialogFormVisible: false,// 弹窗标题title: '新增页面',// 定义数组接收数据book:{id: '', bookname: '', price: '', booktype: ''},// 类型types: [],// 输入框长度formLabelWidth: '100px',}},methods: {// 初始化方法clear() {this.dialogFormVisible = false;this.title = '新增页面';this.book = {id: '',bookname: '',price: '',booktype: ''}},// 编辑handleEdit(index, row) {this.dialogFormVisible = true;if (row) {this.title = '编辑页面';this.book.id = row.id;this.book.bookname = row.bookname;this.book.price = row.price;this.book.booktype = row.booktype;}},// 增加修改提交editSubmit() {let params = {id: this.book.id,bookname: this.book.bookname,price: this.book.price,booktype: this.book.booktype}//获取后台请求书籍数据的地址let url = this.axios.urls.BOOK_ADD;if (this.title == "编辑页面") {//如果是点击的编辑页面更改访问路径url = this.axios.urls.BOOK_EDIT;}this.axios.post(url, params).then(r => {this.clear();//关闭窗口this.query({});//刷新}).catch(e => {});},handleSizeChange(r) {//当页大小发生变化let params = {bookname: this.bookname,rows: r,page: this.page}this.query(params);},handleCurrentChange(p) {//当前页码大小发生变化let params = {bookname: this.bookname,rows: this.rows,// 分页page: p}// console.log(params)this.query(params);},query(params) {//获取后台请求书籍数据的地址let url = this.axios.urls.BOOK_BOOKLIST;this.axios.get(url, {params: params}).then(d => {this.tableData = d.data.rows;this.total = d.data.total;}).catch(e => {});},onSubmit() {let params = {bookname: this.bookname}console.log(params)this.query(params);this.bookname = ''}},
//初始化调用created() {this.types = [{id: 1, name: '玄幻'},{id: 2, name: '计算机'},{id: 3, name: '散文'},{id: 4, name: '古典'},{id: 5, name: '文学'},{id: 6, name: '教育'},{id: 7, name: '悬疑'},]this.query({})}
}
</script><style>
</style>

2、删除
2.1、定义方法
// 删除handleDelete(index, row) {console.log(index, row)let url = this.axios.urls.BOOK_DEL;this.axios.post(url, {id: row.id}).then(d => {this.query({})this.$message({message: '恭喜你,删除成功',type: 'success'});}).catch(e => {this.$message('已取消');});}
三、表单验证
1、添加规则
需要在elementui里面的form表单里面添加:model="book" :rules="rules" ref="book",:model和ref必须是一样的
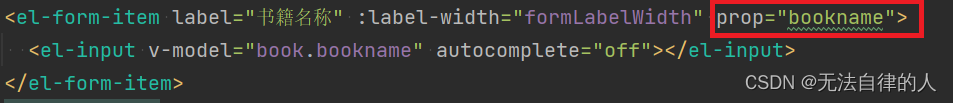
<el-form :model="book" :rules="rules" ref="book">在<el-form-item>里面添加prop属性

2、定义规则
//表单验证rules: {//定义验证格式bookname: [{required: true, message: '请输入书籍名称', trigger: 'blur'},{min: 3, max: 10, message: '长度在 3 到 10 个字符', trigger: 'blur'}],price: [{required: true, message: '请输入书籍价格', trigger: 'change'},{min: 1, max: 5, message: '长度在 1 到 5 个字符', trigger: 'blur'}],booktype: [{required: true, message: '请输入书籍类型', trigger: 'blur'}]}3、提交事件
在提交的事件里面添加
this.$refs[formName].validate((valid) => {if (valid) {alert('submit!');} else {console.log('error submit!!');return false;}});formName:form里面:model="book" 或者ref="book" 的名字
// 增加修改提交editSubmit() {//表单验证this.$refs['book'].validate((valid) => {if (valid) {//验证通过执行增加修改方法let params = {id: this.book.id,bookname: this.book.bookname,price: this.book.price,booktype: this.book.booktype}//获取后台请求书籍数据的地址let url = this.axios.urls.BOOK_ADD;if (this.title == "编辑页面") {//如果是点击的编辑页面更改访问路径url = this.axios.urls.BOOK_EDIT;}this.axios.post(url, params).then(r => {this.clear();//关闭窗口this.query({});//刷新}).catch(e => {});} else {// console.log('error submit!!');return false;}});}当你的规则必配了就执行你的增加修改的方法,或者其他的方法
4、前端完整代码
<template><div class="Book" style="padding: 30px;"><!-- 输入框搜索 --><el-form :inline="true" class="demo-form-inline"><el-form-item label="书籍名称 : "><el-input v-model="bookname" placeholder="书籍名称"></el-input></el-form-item><el-form-item><el-button type="primary" plain @click="onSubmit">查询</el-button><el-button type="primary" plain @click="dialogFormVisible = true">新增</el-button></el-form-item></el-form><!-- 书籍的书籍表格 --><el-table :data="tableData" style="width: 100%"><el-table-column prop="id" label="书籍ID"></el-table-column><el-table-column prop="bookname" label="书籍名称"></el-table-column><el-table-column prop="price" label="书籍价格"></el-table-column><el-table-column prop="booktype" label="书籍类型"></el-table-column><el-table-column label="操作" min-width="180"><template slot-scope="scope"><el-button size="mini" icon="el-icon-edit-outline" type="primary"@click="handleEdit(scope.$index, scope.row)">编 辑</el-button><el-button size="mini" icon="el-icon-delete" type="danger" @click="handleDelete(scope.$index, scope.row)">删除</el-button></template></el-table-column></el-table><!-- 分页 --><div class="block" style="padding: 20px;"><el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page"background :page-sizes="[10, 20, 30, 40]" :page-size="rows"layout="total, sizes, prev, pager, next, jumper":total="total"></el-pagination></div><!-- 弹窗--><el-dialog title="新增页面" :visible.sync="dialogFormVisible" @close="clear"><el-form :model="book" :rules="rules" ref="book"><el-form-item label="书籍名称" :label-width="formLabelWidth" prop="bookname"><el-input v-model="book.bookname" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍价格" :label-width="formLabelWidth" prop="price"><el-input v-model="book.price" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍类型" :label-width="formLabelWidth" prop="booktype"><el-select v-model="book.booktype" placeholder="请选择活动区域"><el-option v-for="t in types" :label="t.name" :value="t.name" :key="'key_'+t.id"></el-option></el-select></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="editSubmit">确 定</el-button></div></el-dialog></div></template><script>
export default {data() {return {bookname: '',tableData: [],rows: 10,total: 0,page: 1,// 是否打开弹窗dialogFormVisible: false,// 弹窗标题title: '新增页面',// 定义数组接收数据book:{id: '', bookname: '', price: '', booktype: ''},// 类型types: [],// 输入框长度formLabelWidth: '100px',//表单验证rules: {//定义验证格式bookname: [{required: true, message: '请输入书籍名称', trigger: 'blur'},{min: 3, max: 10, message: '长度在 3 到 10 个字符', trigger: 'blur'}],price: [{required: true, message: '请输入书籍价格', trigger: 'change'},{min: 1, max: 5, message: '长度在 1 到 5 个字符', trigger: 'blur'}],booktype: [{required: true, message: '请输入书籍类型', trigger: 'blur'}]},}},methods: {// 初始化方法clear() {this.dialogFormVisible = false;this.title = '新增页面';this.book = {id: '',bookname: '',price: '',booktype: ''}},// 编辑handleEdit(index, row) {this.dialogFormVisible = true;if (row) {this.title = '编辑页面';this.book.id = row.id;this.book.bookname = row.bookname;this.book.price = row.price;this.book.booktype = row.booktype;}},// 删除handleDelete(index, row) {console.log(index, row)let url = this.axios.urls.BOOK_DEL;this.axios.post(url, {id: row.id}).then(d => {this.query({})this.$message({message: '恭喜你,删除成功',type: 'success'});}).catch(e => {this.$message('已取消');});},// 增加修改提交editSubmit() {//表单验证this.$refs['book'].validate((valid) => {if (valid) {//验证通过执行增加修改方法let params = {id: this.book.id,bookname: this.book.bookname,price: this.book.price,booktype: this.book.booktype}//获取后台请求书籍数据的地址let url = this.axios.urls.BOOK_ADD;if (this.title == "编辑页面") {//如果是点击的编辑页面更改访问路径url = this.axios.urls.BOOK_EDIT;}this.axios.post(url, params).then(r => {this.clear();//关闭窗口this.query({});//刷新}).catch(e => {});} else {// console.log('error submit!!');return false;}});},handleSizeChange(r) {//当页大小发生变化let params = {bookname: this.bookname,rows: r,page: this.page}this.query(params);},handleCurrentChange(p) {//当前页码大小发生变化let params = {bookname: this.bookname,rows: this.rows,// 分页page: p}// console.log(params)this.query(params);},query(params) {//获取后台请求书籍数据的地址let url = this.axios.urls.BOOK_BOOKLIST;this.axios.get(url, {params: params}).then(d => {this.tableData = d.data.rows;this.total = d.data.total;}).catch(e => {});},onSubmit() {let params = {bookname: this.bookname}console.log(params)this.query(params);this.bookname = ''}},created() {this.types = [{id: 1, name: '玄幻'},{id: 2, name: '计算机'},{id: 3, name: '散文'},{id: 4, name: '古典'},{id: 5, name: '文学'},{id: 6, name: '教育'},{id: 7, name: '悬疑'},]this.query({})}
}
</script><style>
</style>
我的分享就到这里,感谢大家在评论区讨论!!!
