一级a做爰片免费网站性恔微博今日热搜榜
目录
对象
语法
属性和访问
方法和调用
this关键字
null
遍历对象
内置对象
Math
属性
方法
Date
创建日期对象
获取和设置日期
⭐对象
对象是 JavaScript 数据类型的一种,数据类型也包括数值类型、字符串类型、布尔类型、undefined。对象数据类型可以被理解成是一种数据集合。它由属性和方法两部分构成。
✨语法
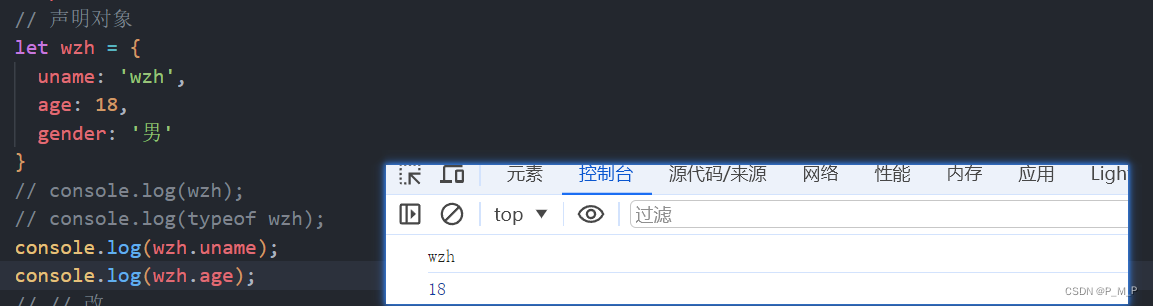
声明一个对象类型的变量与之前声明一个数值或字符串类型的变量没有本质上的区别。
这是创建单个对象最直接的方法。只需简单地列出以逗号分隔的键值对,用花括号包围起来即可。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript对象</title>
</head>
<body>
<script>// 声明字符串类型变量let str = 'hello world!'// 声明数值类型变量let num = 199
// 声明对象类型变量,使用一对花括号// user 便是一个对象了,目前它是一个空对象let user = {}</script>
</body>
</html>✨属性和访问
数据描述性的信息称为属性,如人的姓名、身高、年龄、性别等,一般是名词性的。
-
属性都是成对出现的,包括属性名和值,它们之间使用英文
:分隔 -
多个属性之间使用英文 '
,'分隔 -
属性就是依附在对象上的变量
-
属性名可以使用
""或'',一般情况下省略,除非名称遇到特殊符号如空格、中横线等
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 对象</title>
</head>
<body>
<script>// 通过对象描述一个人的数据信息// person 是一个对象,它包含了一个属性 name// 属性都是成对出现的,属性名 和 值,它们之间使用英文 : 分隔let person = {name: '小明', // 描述人的姓名age: 18, // 描述人的年龄stature: 185, // 描述人的身高gender: '男', // 描述人的性别}</script>
</body>
</html>可以通过点符号或方括号访问对象的属性。点符号是最常见的访问属性的方式,但如果属性名包含特殊字符或者是变量,就需要使用方括号。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 对象</title>
</head>
<body>
<script>// 通过对象描述一个人的数据信息// person 是一个对象,它包含了一个属性 name// 属性都是成对出现的,属性名 和 值,它们之间使用英文 : 分隔let person = {name: 'w', // 人的姓名age: 18, // 人的年龄stature: 185, // 人的身高gender: '男', // 人的性别};// 访问人的名字console.log(person.name) // w// 访问人性别console.log(person.gender) // 男// 访问人的身高console.log(person['stature']) // 185// 或者console.log(person.stature) // 185</script>
</body>
</html>
扩展:也可以动态为对象添加属性,动态添加与直接定义是一样的,只是语法上更灵活。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 对象</title>
</head>
<body>
<script>// 声明一个空的对象(没有任何属性)let user = {}// 动态追加属性user.name = 'w'user['age'] = 8// 动态添加与直接定义是一样的,只是语法上更灵活</script>
</body>
</html>修改和添加属性
// 修改属性
person.age = 35;// 添加新属性
person.gender = "female";console.log(person); // 输出: {name: "Alice", age: 35, gender: "female"}删除属性
使用 delete 关键字可以从对象中删除属性。
delete person.age;
console.log(person); // 输出: {name: "Alice", gender: "female"}✨方法和调用
数据行为性的信息称为方法,如跑步、唱歌等,一般是动词性的,其本质是函数。
-
方法是由方法名和函数两部分构成,它们之间使用 : 分隔
-
多个属性之间使用英文
,分隔 -
方法是依附在对象中的函数
-
方法名可以使用
""或'',一般情况下省略,除非名称遇到特殊符号如空格、中横线等
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 对象方法</title>
</head>
<body>
<script>// 方法是依附在对象上的函数let person = {name: '小红',age: 18,// 方法是由方法名和函数两部分构成,它们之间使用 : 分隔singing: function () {console.log('两只老虎,两只老虎,跑的快,跑的快...')},run: function () {console.log('我跑的非常快...')}}</script>
</body>
</html>声明对象,并添加了若干方法后,可以使用 . 或 [] 调用对象中函数,称之为方法调用。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 对象方法</title>
</head>
<body>
<script>// 方法是依附在对象上的函数let person = {name: '小红',age: 18,// 方法是由方法名和函数两部分构成,它们之间使用 : 分隔singing: function () {console.log('两只老虎,两只老虎,跑的快,跑的快...')},run: function () {console.log('我跑的非常快...')}}// 调用对象中 singing 方法person.singing()// 调用对象中的 run 方法person.run()
</script>
</body>
</html>扩展:也可以动态为对象添加方法,动态添加与直接定义是一样的,只是语法上更灵活。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 对象方法</title>
</head>
<body>
<script>// 声明一个空的对象(没有任何属性,也没有任何方法)let user = {}// 动态追加属性user.name = '小明'user.['age'] = 18// 动态添加方法user.move = function () {console.log('移动一点距离...')}</script>
</body>
</html>注:无论是属性或是方法,同一个对象中出现名称一样的,后面的会覆盖前面的。
✨this关键字
this 关键字是一个特殊变量,它指向函数调用的上下文对象。在方法中使用 this 可以访问调用该方法的对象的属性。
let person = {name: "Alice",greet: function() {console.log("Hello, my name is " + this.name);}
};person.greet(); // 输出: Hello, my name is Alice✨null
null 也是 JavaScript 中数据类型的一种,通常只用它来表示不存在的对象。使用 typeof 检测类型它的类型时,结果为 object。![]()
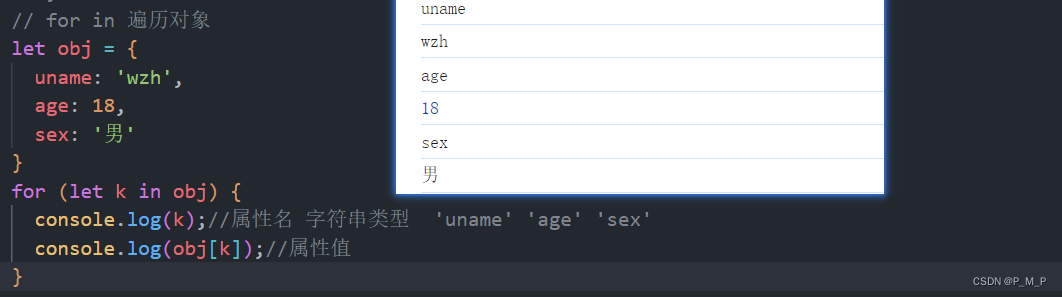
📖遍历对象
let obj = {uname: 'pink'
}
for(let k in obj) {// k 属性名 字符串 带引号 obj.'uname' k === 'uname'// obj[k] 属性值 obj['uname'] obj[k]
}
for in 不提倡遍历数组 因为 k 是 字符串
⭐内置对象
回想一下我们曾经使用过的 console.log,console其实就是 JavaScript 中内置的对象,该对象中存在一个方法叫 log,然后调用 log 这个方法,即 console.log()。
除了 console 对象外,JavaScritp 还有其它的内置的对象
✨Math
Math 是 JavaScript 中内置的对象,称为数学对象,这个对象下即包含了属性,也包含了许多的方法。
📖属性
-
Math.PI,获取圆周率
// 圆周率
console.log(Math.PI);📖方法
-
Math.random,生成 0 到 1 间的随机数
// 0 ~ 1 之间的随机数, 包含 0 不包含 1
Math.random()-
Math.ceil,数字向上取整
// 舍弃小数部分,整数部分加1
Math.ceil(3.4)-
Math.floor,数字向下取整
// 舍弃小数部分,整数部分不变
Math.floor(4.68)-
Math.round,四舍五入取整
// 取整,四舍五入原则
Math.round(5.46539)
Math.round(4.849)-
Math.max,在一组数中找出最大的
// 找出最大值
Math.max(10, 21, 7, 24, 13)-
Math.min,在一组数中找出最小的
// 找出最小值
Math.min(24, 18, 6, 19, 21)-
Math.pow,幂方法
// 求某个数的多少次方
Math.pow(4, 2) // 求 4 的 2 次方
Math.pow(2, 3) // 求 2 的 3 次方-
Math.sqrt,平方根
// 求某数的平方根
Math.sqrt(16)对于内置对象方法的使用,我们只需要勤加练习就可以熟练使用,不需要死记硬背。
✨Date
Date 对象用于处理日期和时间。
📖创建日期对象
可以通过多种方式创建 Date 对象,包括使用当前日期和时间、指定日期和时间等。
let now = new Date();
let specificDate = new Date("2024-05-01");
let specificDateTime = new Date(2024, 5, 1, 15, 0, 0); // 2024年5月1日15点0分0秒📖获取和设置日期
Date 对象提供了多种方法来获取和设置具体的日期和时间。
console.log(now.getFullYear()); // 获取年份
console.log(now.getMonth()); // 获取月份,注意月份是从0开始计数的
console.log(now.getDate()); // 获取日now.setFullYear(2025);
now.setHours(20);
console.log(now); // 输出修改后的日期和时间____________________
⭐感谢你的阅读,希望本文能够对你有所帮助。如果你喜欢我的内容,记得点赞关注收藏我的博客,我会继续分享更多的内容。⭐

