性能优化指南
1.骨架屏
- 业务可以在数据加载完成之前用骨架屏幕来占位,提升体验。
2.包大小优化
- 减小包中静态资源,例如图片文件,可将图片进行压缩降低文件体积。
- 无用文件、函数、样式剔除。
- 除了部分用于容错的图片必须放在代码包(譬如网络异常提示)之外,建议开发者把图片、视频等静态资源都放在 CDN 上。(Base64 格式本质上是长字符串,和 CDN 地址比起来也会更占空间。)
- 图片压缩: 推荐
tinypng,比工具更好用的图片压缩。 地址
注意:
- 若项目中有多个页面,只打包一个页面,图片资源依然会被打进包内。
- 若页面在
usingComponents配置引入自定义组件但是未使用,会被打进包内。 - 检查
TYML中的import引用其他模板文件、TYSS中的@import其他样式文件、JS 中引用的其他模块,是否有无用但是未删除依赖关系的? ray 的项目,可以通过 -a 或者 --analyze 开启打包分析,协助开发者进行优化工作。
3.渐进加载
- 页面启动环节,尽快加载重要内容,然后在加载其他内容,可分阶段加载,尽最大可能降低用户等待时间。
image图片可开启lazy-load,使用懒加载。
4.启用本地缓存
- 智能小程序提供了读写本地缓存的接口。有些页面数据变化不频繁,可考虑放入本地缓存,打开优先加载缓存数据,拉到最新数据比对后有变化再去更新,以此提升用户体验。
注意:
- 并非所有场景都适合缓存策略,譬如对数据即时性要求非常高的场景(如抢购入口)来说,展示老数据可能会引发一些问题。
- 数据隔离:智能小程序目前会默认按照
uid 和 小程序ID 两个维度,对缓存空间进行隔离,业务可自行根据业务需求根据 countryCode、家庭 ID 等维度进行再隔离,避免数据误展示。
5.【重要】运行时优化(setData、事件)

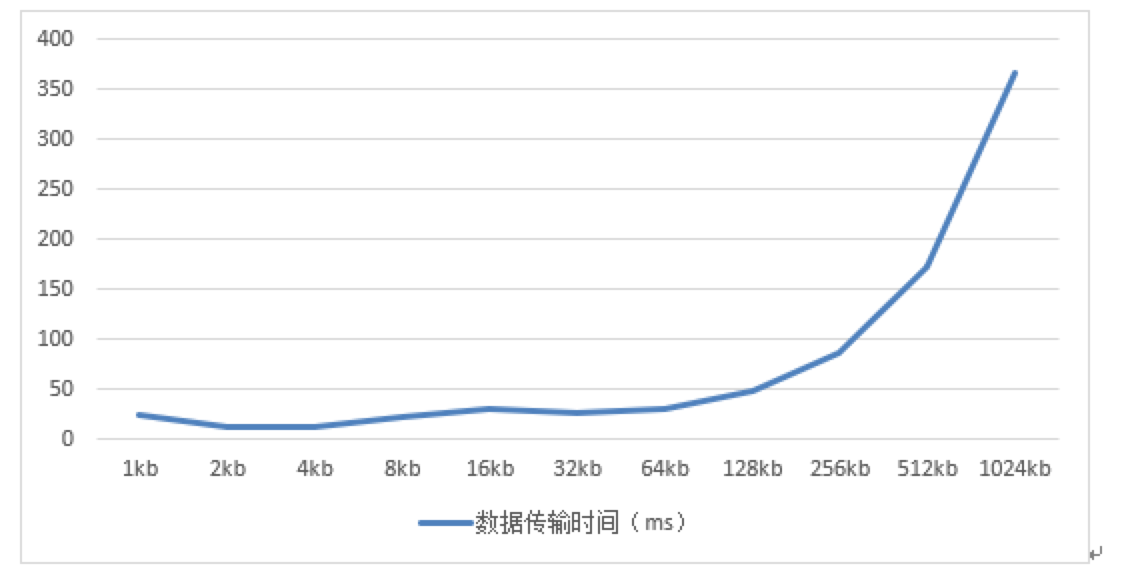
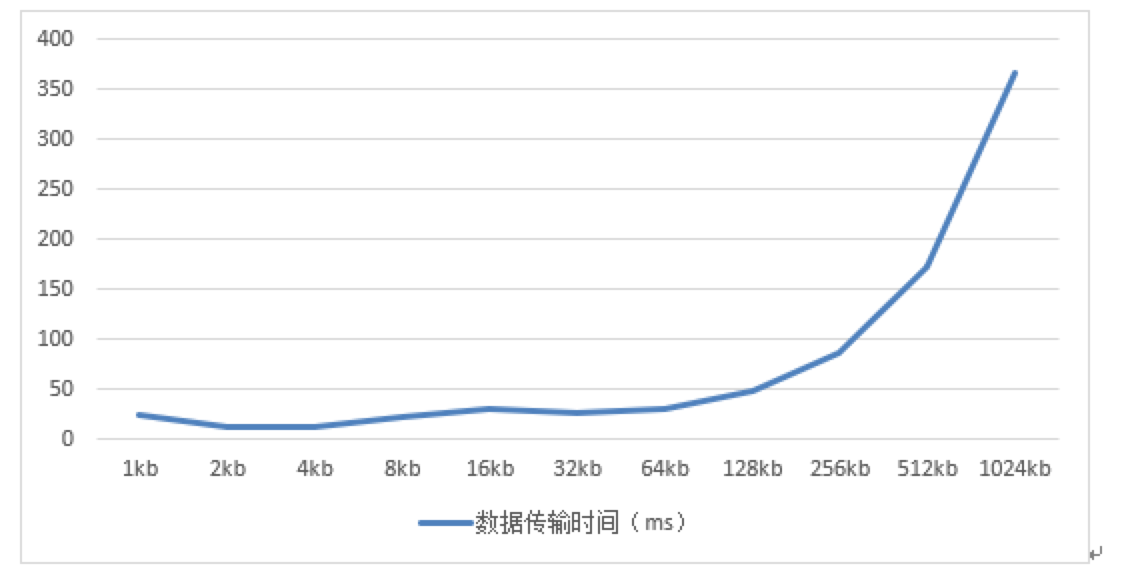
- 上述表格中可以看出,在小程序的双线程通信模式,数据量在一定程度上,会指数级上升,因此运行时的优化最主要的原则就是减少通信频率,降低通信数据量。
- 业务开发阶段,开发者可以控制
setData 的频率,尽可能合并数据,减少调用次数。频次推荐为 1s 不超过 20 次,在处理一些频繁触发的事件,比如滚动或者 touchmove 时添加截流方案。 - Touch 事件,使用前要思考是否必须要绑定该事件到逻辑层触发,是否可以在 SJS 中处理该事件。
- 开发者应该尽量减小调用
setData 的数据量,来提升通信效率。如一些逻辑层的标记型变量,预渲染无关的可直接挂在 this 变量下。 - 在调用
渲染脚本(rjs) 的方法时也会走逻辑层到视图层的通信,因此调用 rjs 的方法的时候和 setData 一样也应传递最小变更数据。 setData局部变更数据。
// 局部更新数据
this.setData({'a.b.c': 1,
});
- 去掉不必要的事件绑定:当用户事件(如 Click、Touch 事件等)被触发时,视图层会把事件信息反馈给逻辑层,这也是一个线程间通信的过程。
- 组件节点支持附加dataset, 应避免在自定义数据中设置太多数据。
6.【重要】SJS 和 RJS
- 将一些视图层需要计算的能力放在 SJS 中操作。
SJS运行在视图层。- SJS 可以处理视图层绑定的事件且可以获取当前所在实例的部分能力。查看详情
SJS并不是完全的JavaScript,仅具有部分Safe的能力。SJS处理事件、工具函数,无需通信。
- 渲染脚本(RJS)
- 可用于处理高频的绘图需求,可以提高视图的动画渲染性能,主要应用场景 canvas 图表渲染,webGL 图形渲染等。
7.销毁持久化内存
- 由于逻辑层是在多页面共享,因此如计时器等逻辑在页面退出后,仍会执行。正确的做法是,在页面
onHide 的时候手动把定时器清理掉,有必要时再在 onShow 阶段恢复定时器。
8.其他
- vConsole:是挂载到视图层的调试工具,逻辑层的日志会通过通道发到视图层,日志打印频繁可能会阻塞通道,遇到性能要求较高的页面调试,去掉
vConsole 调试工具,减少通道占用。 - 视频:由于视频组件比较占用内存,在列表中多个出现,建议用 cover 图占位,当用户点击时候再去加载 video 组件
- 长列表:扩展组件提供长列表组件,支持虚拟滚动遇到长列表场景可使用该长列表组件减少页面节点渲染数量提升性能。
- 控制页面复杂度:如节点数量,事件绑定数量,不要在一个页面做太多的业务逻辑。
9.总结性能指标
- 首屏时间不超过 5 秒。
- 渲染时间不超过 500ms。
- 每秒调用 setData 的次数不超过 20 次。
- setData 的数据在 JSON.stringify 后不超过 256kb。
- 页面 TYML 节点少于 1000 个,节点树深度少于 30 层,子节点数不大于 60 个。
- 所有网络请求都在 1 秒内返回结果。