做网站推广优化哪家好爱站网关键词挖掘工具站长工具
在HTML5之前,网站的分布层级有哪些呢?
nav,header,main,footer
这样做有一个弊端
我们往往过多的使用div,通过ID或class来区分元素
对于浏览器来说这些元素不够语义化
对于我来说搜索引擎来说,不利于seo优化
HTML5新增了语义化元素
header: 头部元素nav: 导航元素section: 定义文档某个区域元素acticle: 内容元素aside: 侧边栏元素footer: 尾部元素

这里写了aside,浏览器不是渲染在右边而是独占一行(默认为块级元素),新增的元素浏览器自动设为
nav/article {
display:block
}
相当于新增了HTML元素名字,但是属性没有进行改变,这也就是为什么京东,淘宝等大型网站他们没有过多的使用div等元素,而是设置了新增的nav,footer等并且提高了seo性能的能力!!!
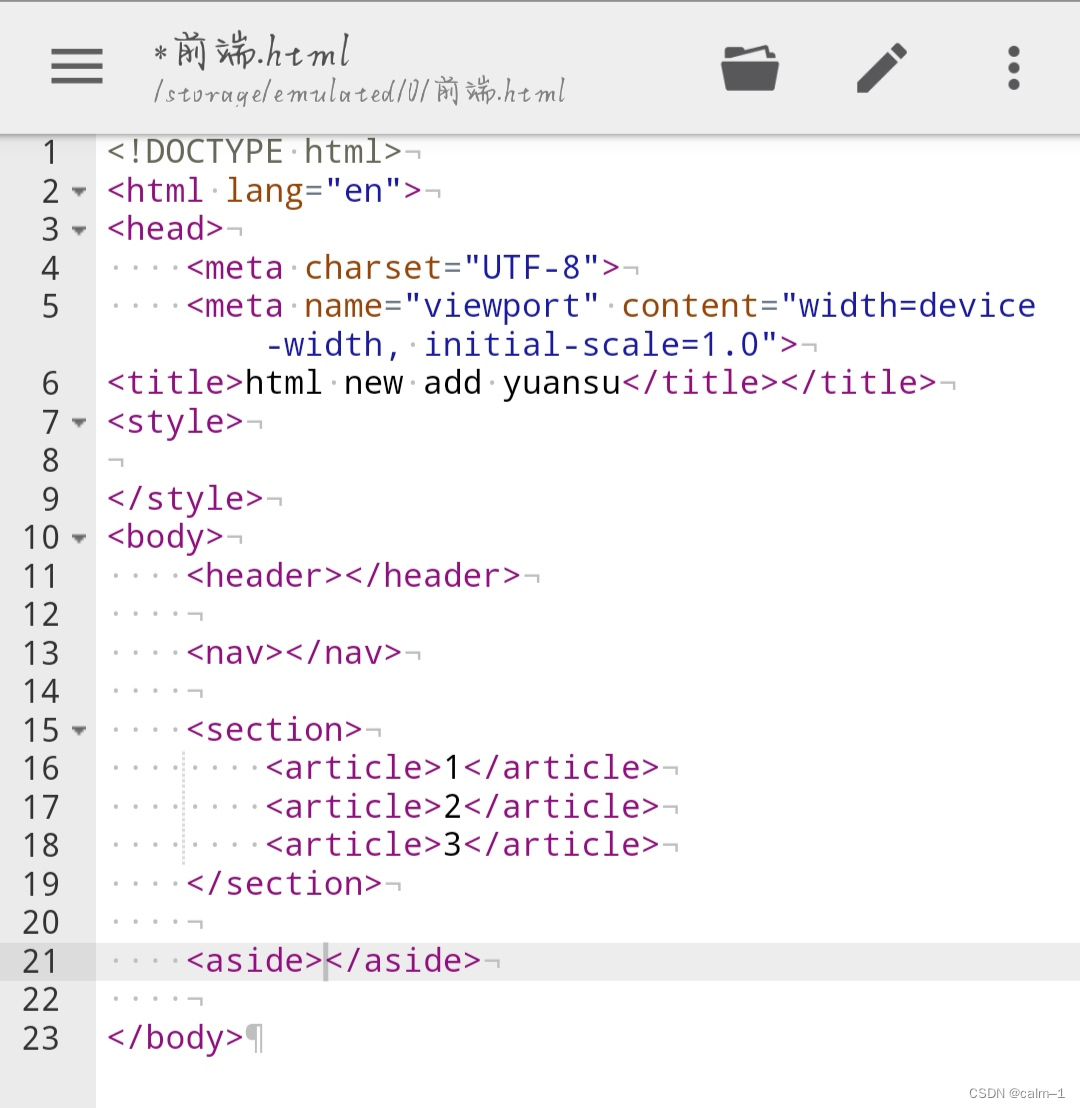
代码:

这里我们来看一下新属性浏览器渲染出来,他是怎么排布的:

还是按照左边进行排布,独占一行(所以说对于我们开发而言和之前的属性没有什么区别,但是有利于搜索引擎的优化,seo优化)
web端一直希望可以嵌入音频和视频
在HTML5是通过flash或者其他插件实现的,但是会出现很多问题
比如:无法很好的支持HTML和css特性,兼容性问题等
HTML增加了对媒体类型的支持
音频audio
视频video
一方面我们可以通过直接使用video和autio
另一方面我们可以直接通过JavaScript对api对其进行控制。
后面JS获取video和audio这些元素,可以进行监听使他们暂停/改变进度条等
行内替换元素
video用法
src可以是本地地址,也可以是远程地址
会发现,打开不能播放只有图片
是因为没有设置播放条,所以不是视频!
video常见的属性
src URL 视频播放的URL地址
width pixels(像素) 设置video宽度
height pixels 设置高度
controls Boolean类型 显示控制栏包括音量, 跨帧,暂停恢复播放
Autoplay Boolean类型 是否视频自动播放
muted Boolean类型 是否静音播放
preload none/Metadata/auto 是否需要预加载视频,metadata预加载数据
poster URL地址 一海报帧的URL
大部分公司美工是没有给播放,进度条这些东西,因为默认的不好看,需要我们开发人员自己开发
这个开发我们和导航栏思路是一样的无非是增加了一些图标,两种方式
1.video
2.JavaScript进行控制/监听
为什么加入Autoplay自动播放视频呢?
是因为这个属性与liveserve有点关系,做了一个局部的刷新,这里会存在两个问题!
但是用户一般会自己打开
并且大多数浏览器的Autoplay是不生效的
为什么呢?是因为对于浏览器(火狐,chrom,edge等)这些厂商是不愿意的,会牺牲很大的资源,对于用户而言,进入网站的一瞬间自动打开视频,有声音与画面对用户的体验是极为不好的!
如果想让视频自动播放,增加一个属性muted(前提是静音状态),但部分厂商还是禁止这些属性。
preload预加载,用户还没有进行点击播放按钮,后台自动预加载好!预习准备内部加载资源,预时间
poster海报,视频没有播放时,视频页面的照片/用户播放一半进行了暂停,设置此时一帧的画面。一般情况都是默认当前的画面!
浏览器的video并非支持所有的格式
常见的包括:
MP4(H.264 编码)
WebM(VP8 或 VP9 编码)Ogg(Theora 编码)ADTS,FLAC,MPEO-2
这些格式通常是浏览器默认支持的视频格式。然而,不同浏览器对视频格式的支持可能会有所差异,因此在开发网页时最好提供多种格式的视频文件以确保兼容性。
video的兼容性写法
<video src="./asset/fcs.mp4" width="600" controls muted><source src="./asset/fcrs.org"><source src="./asset/fcrs.webm>
</video>
浏览器加载时,内部预先解析MP4格式,发现不能播放,在进行找别的资源进行相对应,若mp4不能加载,那么org格式符合要求进行加载播放
如果都不能播放呢?
并且video都不支持,那么增加一个属性
<p>当前浏览器不支持播放此视频,请更换更好用的浏览器</p>
到时候它会自动切换
