pycharm 做网站by网站域名
html中的“居中”问题详解(超全)
- 图片居中
- 文本居中
- 定位居中
- 元素居中
- 响应式设计中的居中技巧
引言:
在网页设计和开发中,实现元素的居中是一个常见但也常被低估的挑战。无论是在传统的网页布局中还是在响应式设计中,居中都是一个重要的考虑因素。本文旨在为读者提供全面的指南,解决HTML中各种居中问题,使他们能够轻松地实现各种居中布局。
图片居中
水平居中:给图片外的盒子 写text-align:center,图片就可以居中展示
图片垂直居中:img{vertical-align:middle}
文本居中
在HTML中,实现文本的居中是网页设计中常见的需求之一。文本居中可以分为水平文本居中和垂直文本居中两种情况。
引言:text-align CSS 属性设置块元素或者单元格框的行内内容的水平对齐。这意味着其效果和 vertical-align 类似,但是是水平方向的。
A. 水平文本居中:
- 使用CSS的text-align属性:通过将文本所在的父元素的text-align属性设置为"center",可以实现文本在水平方向上的居中对齐。
.parent-element {text-align: center;
}
- 使用CSS的margin属性:通过将文本元素的左右margin值设置为"auto",可以使文本在水平方向上居中对齐。
.text-element {margin: 0 auto;
}
B. 垂直文本居中:
- 使用CSS的line-height属性:通过设置文本所在容器的line-height属性为容器高度的值,可以实现单行文本在垂直方向上的居中对齐。
.container {height: 100px; /* 容器高度 */line-height: 100px; /* 与容器高度相同 */
}
- 使用CSS的flex布局:通过使用flex布局,可以轻松实现文本在容器中的垂直居中。
.container {display: flex;justify-content: center; /* 水平居中 */align-items: center; /* 垂直居中 */
}
以上是在HTML中实现文本水平和垂直居中的两种常见方法。根据具体的布局需求和设计风格,选择合适的方法来实现文本居中效果。
定位居中
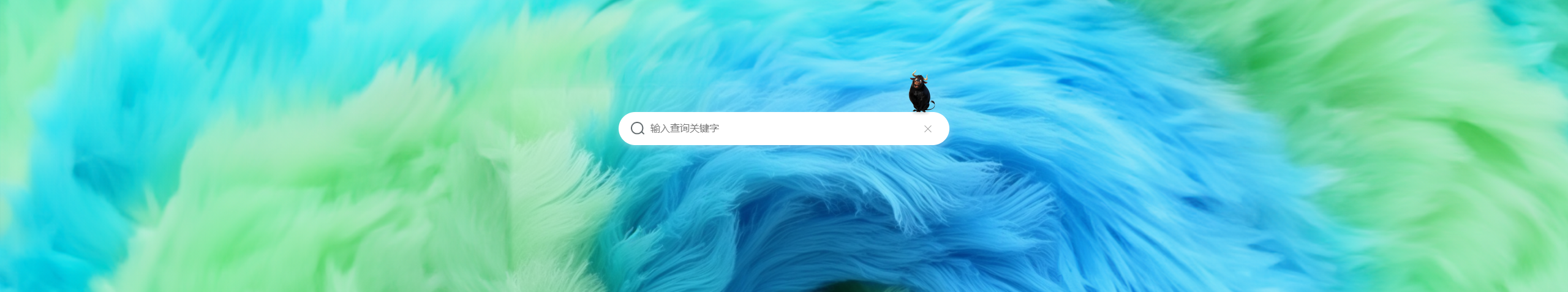
举例 如图所示:

图中的input输入框是在页面水平居中的,实现代码如下:
/* 给这个输入框的大div.container盒子写入样式控制 */
.container {position: fixed;width: 540px;margin: 0 auto;left: 50%;top: 20%;transform: translateX(-50%); //关键
}
/* 如果需要实现输入框在页面水平和垂直方向都居中,改写如下 */
.container {position: fixed;width: 540px;margin: 0 auto;left: 50%;top: 50%;transform: translate(-50%,-50%);}
元素居中
在HTML中,实现元素的居中布局是网页设计中常见的挑战之一。元素居中可以分为水平元素居中和垂直元素居中两种情况。下面将详细探讨如何实现这两种元素居中布局效果。
** 水平元素居中:**
- 使用CSS的margin属性:通过将元素的左右margin值设置为"auto",可以使元素在水平方向上居中对齐。
.element {margin: 0 auto;
}
- 使用CSS的flex布局:通过使用flex布局,可以轻松实现元素在容器中的水平居中。
.container {display: flex;justify-content: center; /* 水平居中 */
}
** 垂直元素居中:**
- 使用CSS的flex布局:通过使用flex布局,可以轻松实现元素在容器中的垂直居中。
.container {display: flex;align-items: center; /* 垂直居中 */
}
- 使用CSS的transform属性:通过将元素的position属性设置为"absolute",并结合使用transform属性,可以实现元素在父容器中的垂直居中。
.element {position: absolute;top: 50%;transform: translateY(-50%);
}
响应式设计中的居中技巧
响应式设计要求网页能够适应不同设备和屏幕尺寸,因此在实现居中布局时需要考虑不同情况下的适配性。下面介绍几种在响应式设计中常用的居中技巧:
弹性盒子布局(Flexbox):
弹性盒子布局是一种灵活的布局模型,能够轻松实现元素的居中对齐。在响应式设计中,使用flex布局可以方便地实现水平和垂直居中效果,而且适用于各种布局情况。
.container {display: flex;justify-content: center; /* 水平居中 */align-items: center; /* 垂直居中 */
}
网格布局(Grid):
网格布局是一种强大的布局系统,能够将网页划分为行和列,轻松实现复杂的布局效果。在响应式设计中,使用网格布局可以实现元素在不同设备上的居中对齐,同时保持页面的整体结构和美观性。
.container {display: grid;place-items: center; /* 元素居中 */
}
以上是在响应式设计中常用的两种居中技巧。根据具体的设计需求和布局情况,选择合适的布局模型来实现居中效果,确保网页在不同设备上都能够呈现出良好的用户体验。
以上是在HTML中实现元素水平和垂直居中的几种常见方法。根据具体的布局需求和设计风格,选择合适的方法来实现元素居中布局效果。
结尾:
在HTML中实现居中布局可能看起来简单,但实际上需要深入的理解和灵活的技巧。通过本文的学习,读者将掌握各种居中技术,能够更加自如地设计出美观且功能强大的网页。居中布局不再是一个困扰,而是一个轻松驾驭的技巧,带来更加令人满意的用户体验和设计效果。
