上海市建设委员会的网站查询广告联盟平台排名

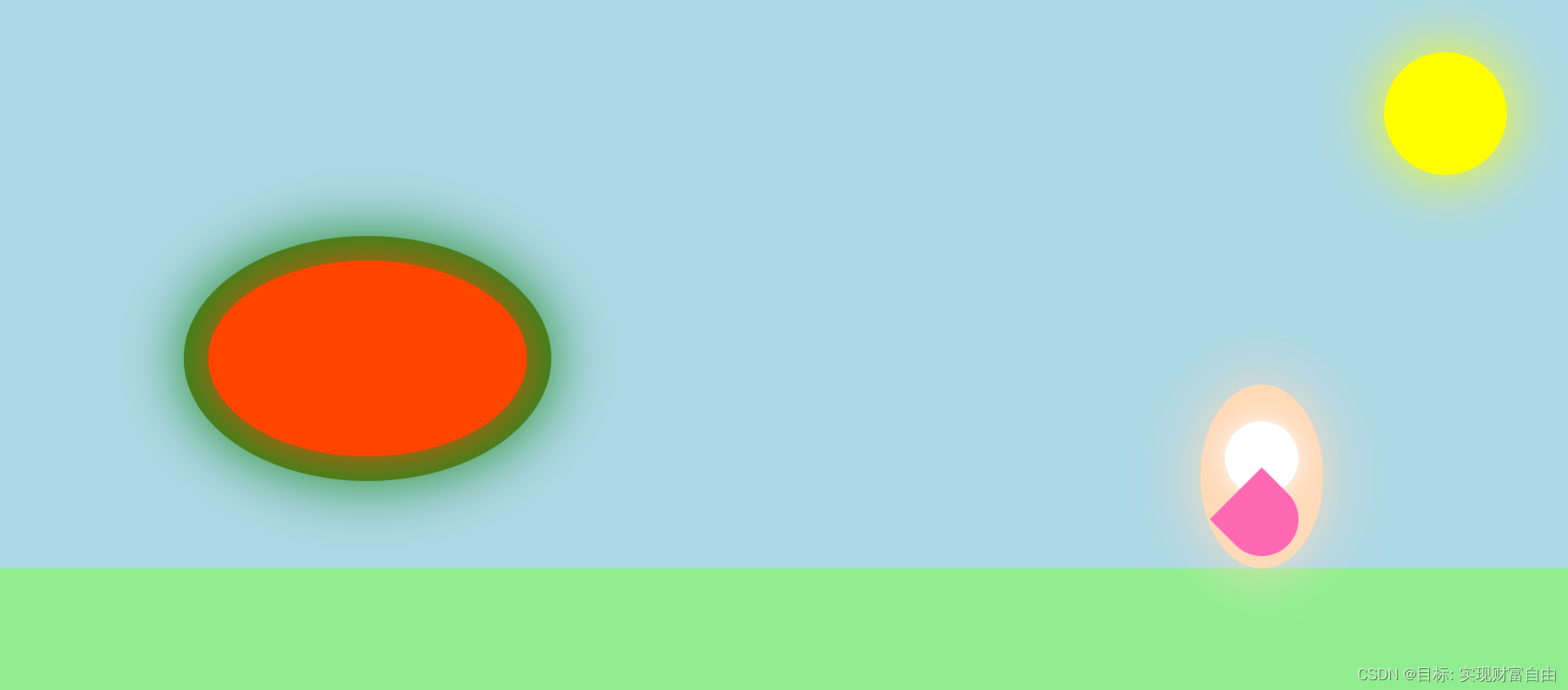
下面代码使用了HTML和CSS来绘制一幅炎炎夏日吃西瓜的画面。其中,使用了伪元素和阴影等技巧来实现部分效果。
<!DOCTYPE html>
<html>
<head><title>炎炎夏日吃西瓜</title><style>body {background-color: #add8e6; /* 背景颜色 */}.sun {position: absolute;top: 50px;right: 50px;width: 100px;height: 100px;border-radius: 50%;background-color: #ffff00; /* 太阳颜色 */box-shadow: 0 0 50px #ffff00; /* 太阳光晕 */}.grass {position: absolute;bottom: 0;left: 0;width: 100%;height: 100px;background-color: #90ee90; /* 草地颜色 */}.watermelon {position: absolute;top: 200px;left: 150px;width: 300px;height: 200px;background-color: #228b22; /* 西瓜皮颜色 */border-radius: 50%;overflow: hidden;box-shadow: 0 0 50px #228b22; /* 西瓜皮光晕 */}.watermelon:after {content: "";display: block;position: absolute;top: 20px;left: 20px;width: 260px;height: 160px;background-color: #ff4500; /* 西瓜肉颜色 */border-radius: 50%;box-shadow: 0 0 50px #ff4500; /* 西瓜肉光晕 */}.person {position: absolute;bottom: 100px;right: 200px;width: 100px;height: 150px;background-color: #ffdab9; /* 人的皮肤颜色 */border-radius: 50%;box-shadow: 0 0 50px #ffdab9; /* 人的皮肤光晕 */}.person:before {content: "";display: block;position: absolute;top: 30px;left: 20px;width: 60px;height: 60px;background-color: #ffffff; /* 眼睛颜色 */border-radius: 50%;box-shadow: 0 0 20px #ffffff; /* 眼睛光晕 */}.person:after {content: "";display: block;position: absolute;top: 80px;left: 20px;width: 60px;height: 60px;background-color: #ff69b4; /* 嘴巴颜色 */border-radius: 0 0 50% 50%;transform: rotate(-45deg);}</style>
</head>
<body><div class="sun"></div><div class="grass"></div><div class="watermelon"></div><div class="person"></div>
</body>
</html>其中包括太阳、草地、西瓜和人的身体。
对于每个元素,都使用了CSS来设置其样式:
body设置了背景颜色为浅蓝色。.sun设置了太阳的样式,包括位置、大小、颜色和光晕。.grass设置了草地的样式,包括位置、大小和颜色。.watermelon设置了西瓜皮的样式,包括位置、大小、颜色、圆角和光晕。同时设置了overflow: hidden,超出边界部分会隐藏。.watermelon:after使用伪元素:after来实现西瓜肉的样式,包括位置、大小、颜色、圆角和光晕。.person设置了人的身体的样式,包括位置、大小、颜色、圆角和光晕。.person:before使用伪元素:before来实现人的眼睛的样式,包括位置、大小、颜色和光晕。.person:after使用伪元素:after来实现人的嘴巴的样式,包括位置、大小、颜色、形状和旋转。
在 HTML 中,使用 div 元素来创建这些元素,并分别指定其对应的 CSS 类名。最终通过 HTML 和 CSS 的组合来实现一幅炎炎夏日吃西瓜的画面。
