网站分析如何在其他平台做推广

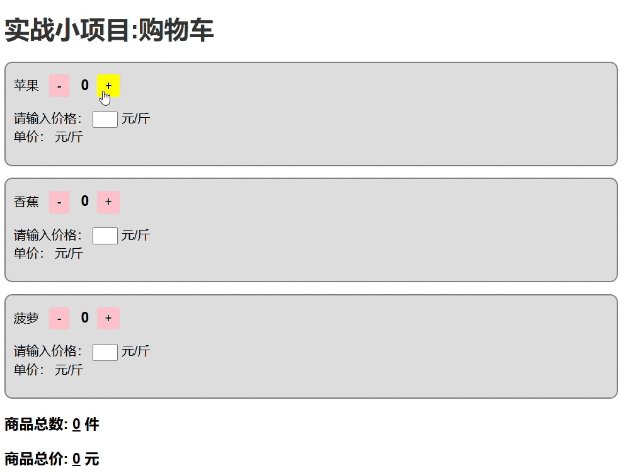
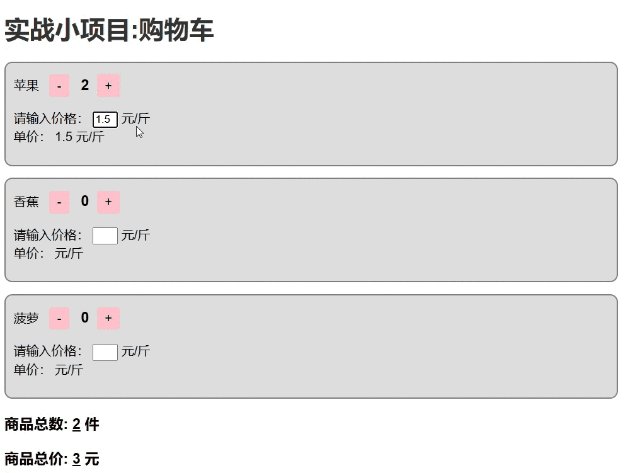
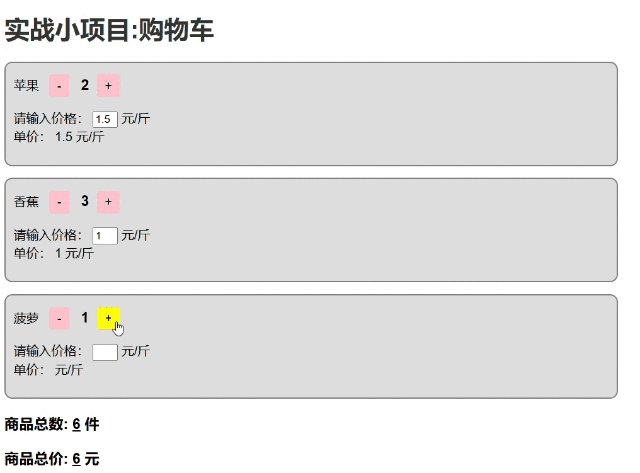
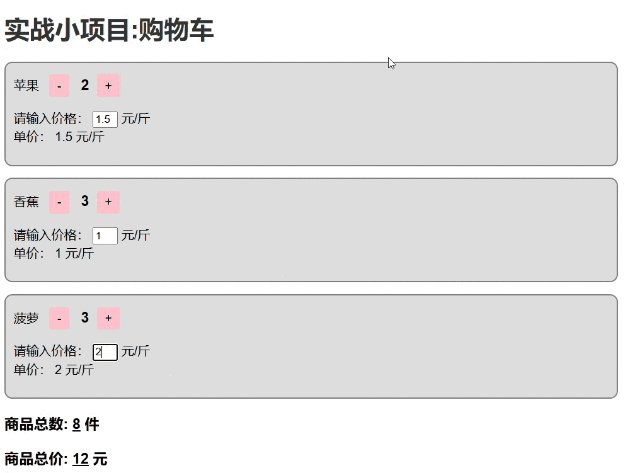
这段HTML代码实现了一个简单的购物车实战小项目的前端页面,结合了Vue.js框架来实现数据响应式和交互逻辑。页面展示了购物车中的商品项,每个商品项有增减数量的按钮,并且能显示商品总数以及目前固定为0元的商品总价和总价计算。 【运用响应式数据内容】
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>实战小项目:购物车</title><style>body {font-family: Arial, sans-serif;}.cart-item {width: 50%;margin-bottom: 15px;padding: 10px;border: 2px solid gray;border-radius: 10px;background-color: #ddd;}.buttons {margin-top: 5px;}.buttons button {padding: 5px 10px;margin-right: 5px;font-size: 16px;cursor: pointer;border: none;border-radius: 3px;background-color: pink;}.buttons input {width: 25px;}.buttons button:hover {background-color: yellow;}.quantity {font-size: 18px;font-weight: bold;margin-left: 10px;}h1, h2 {color: #333;}</style>
</head>
<body><div id="app"><h1>实战小项目:购物车</h1><!-- 提示:可以使用v-for指令,假设有n个品类,则生成n个商品项--><div class="cart-item" v-for="(item, index) in cartItems"><div class="buttons"><span>{{item.name}} </span><button v-on:click = "decreaseQuantity(index)">-</button><span class="quantity">{{ cartItems[index].quantity }} </span><button v-on:click = "increaseQuantity(index)">+</button><p>请输入价格:<input type="text" v-model="cartItems[index].unit_price"/> 元/斤 <br> 单价:{{cartItems[index].unit_price}} 元/斤</p></div></div><!-- 提示:可以用计算属性或数据变动侦听器,跟踪商品数和单价的变化,进而求出总数和总价--><h3>商品总数: <ins> {{totalItems}} </ins> 件</h3><h3>商品总价: <ins> {{sum}}</ins> 元</h3></div><script type="module">import { createApp, reactive, computed } from './vue.esm-browser.js'createApp({setup() {// 1.定义属性:存储商品的(响应式)数组 const cartItems = reactive([{ name: '苹果', quantity: 0, unit_price: "" },{ name: '香蕉', quantity: 0, unit_price: "" },{ name: '菠萝', quantity: 0, unit_price: "" },// 可以自适应添加更多商品 // { name: '芒果', quantity: 0, unit_price: "" },// { name: '鸭梨', quantity: 0, unit_price: "" },]);// 2.定义方法:增加商品数// increaseQuantity方法:以一个商品在cartItems数组中的索引为参数const increaseQuantity = (index) => {// 点击"+"时,商品数量+1cartItems[index].quantity += 1; }// 3.定义方法:减少商品数const decreaseQuantity = (index) => {// 商品数量没有负值,因此多加一道判断// 商品数量小于0时,不会-1if(cartItems[index].quantity > 0){// 点击"-"时,商品数量-1cartItems[index].quantity -= 1;}}// 4.定义方法:计算商品总数// totalItems计算属性const totalItems = computed(() => {let total_items = 0;// 遍历cartItems数组,计算每个商品的数量for(const item of cartItems){// 累加在一起total_items += item.quantity;}return total_items})// 5.定义方法:计算商品总价const sum = computed(() =>{let total_sum=0;for(const item of cartItems){// 商品总价=商品数量*商品单价total_sum+=item.quantity*item.unit_price;}return total_sum})// 6.暴露属性和方法return {cartItems, increaseQuantity,decreaseQuantity,totalItems,sum};},}).mount('#app');</script>
</body>
</html>