网站建站授权模板下载seo的中文含义是什么
轮播图是现代网页设计中常见的元素之一,它能够展示多张图片或内容,在有限的空间内循环播放,提升网页的视觉效果和用户体验。下面将以一个简单的网页轮播图为例,说明如何基于HTML和JavaScript实现。

1、R5Ai智能助手
chatgpt国内版本 :R5Ai智能助手🤖🤖🤖
(我正在使用的)
支持gpt4 / gpt-3.5 / claude
支持 AI绘画
每天十次免费使用机会
无需魔法
首先,在HTML文件中创建一个容器元素,用于包含轮播图。例如,我们可以使用一个
接下来,需要添加CSS样式来设置容器元素的样式,以及轮播图中图片的样式。这里我们可以设置容器的宽度、高度、位置等属性,以及图片的宽度、高度、位置等属性。通过CSS样式,可以使轮播图在网页中居中显示,并具有适应性和美观性。
然后,编写JavaScript代码来实现轮播图的功能。首先,需要获取轮播图容器和轮播图图片的元素,可以通过document.getElementById()方法获取容器元素,通过getElementsByTagName()方法获取图片元素。然后,可以定义一个索引变量来跟踪当前显示的图片。
接下来,需要编写函数来切换图片和定时触发切换。切换图片的函数可以使用style属性来设置图片的透明度,从而实现图片的显示和隐藏效果。定时触发切换可以使用setInterval()函数来定时执行切换图片的函数,从而实现图片的自动播放。
最后,在HTML文件中为轮播图容器添加元素,指定图片的路径和其他属性。可以根据需要添加多张图片,每张图片使用一个元素来表示。通过设置不同的图片路径和属性,可以实现轮播图的多样性和个性化。
通过上述步骤,我们就成功地基于HTML和JavaScript实现了一个简单的轮播图。这个轮播图可以在网页中自动播放多张图片,提升了网页的视觉效果和用户体验。同时,我们也可以根据需要进一步优化和扩展轮播图的功能,例如添加按钮来手动切换图片、添加动画效果等,以满足更多的设计需求。
希望这个案例说明能够帮助您理解如何基于HTML和JavaScript实现轮播图,并为您在网页设计和开发中提供一些参考和启示。如有任何疑问,请随时与我交流。
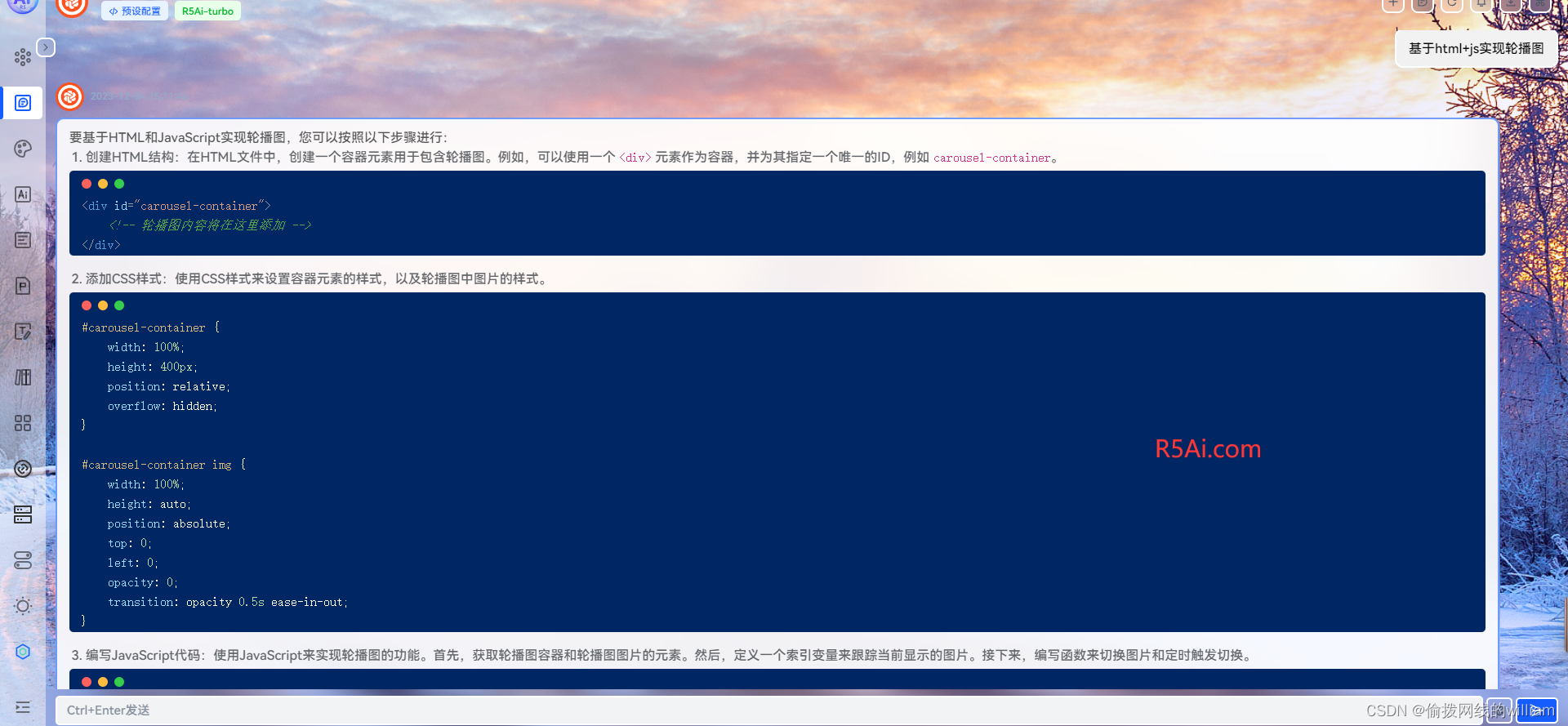
要基于HTML和JavaScript实现轮播图,您可以按照以下步骤进行:
- 创建HTML结构:在HTML文件中,创建一个容器元素用于包含轮播图。例如,可以使用一个
<div>元素作为容器,并为其指定一个唯一的ID,例如carousel-container。
<div id="carousel-container"><!-- 轮播图内容将在这里添加 -->
</div>
- 添加CSS样式:使用CSS样式来设置容器元素的样式,以及轮播图中图片的样式。
#carousel-container {width: 100%;height: 400px;position: relative;overflow: hidden;
}#carousel-container img {width: 100%;height: auto;position: absolute;top: 0;left: 0;opacity: 0;transition: opacity 0.5s ease-in-out;
}
- 编写JavaScript代码:使用JavaScript来实现轮播图的功能。首先,获取轮播图容器和轮播图图片的元素。然后,定义一个索引变量来跟踪当前显示的图片。接下来,编写函数来切换图片和定时触发切换。
// 获取轮播图容器和图片元素
var container = document.getElementById('carousel-container');
var images = container.getElementsByTagName('img');// 定义索引变量
var currentIndex = 0;// 切换图片的函数
function showImage(index) {// 隐藏所有图片for (var i = 0; i < images.length; i++) {images[i].style.opacity = 0;}// 显示指定索引的图片images[index].style.opacity = 1;
}// 自动切换图片的函数
function autoSlide() {// 切换到下一张图片currentIndex++;if (currentIndex >= images.length) {currentIndex = 0;}// 显示当前图片showImage(currentIndex);
}// 定时触发自动切换
setInterval(autoSlide, 2000);
- 添加图片:在HTML文件中,为轮播图容器添加
<img>元素,指定图片的路径和其他属性。
<div id="carousel-container"><img src="image1.jpg" alt="Image 1"><img src="image2.jpg" alt="Image 2"><img src="image3.jpg" alt="Image 3">
</div>
在这个示例中,我们创建了一个基本的轮播图,使用HTML作为容器,CSS来设置样式,JavaScript来实现图片的切换和自动播放。您可以根据需要进行修改和扩展,例如添加按钮来手动切换图片、添加动画效果等。希望这个示例能对您有所帮助!
