自己建设网站的利弊免费访问国外网站的app
一、创建远程公共库
1、Android Studio创建本地仓库

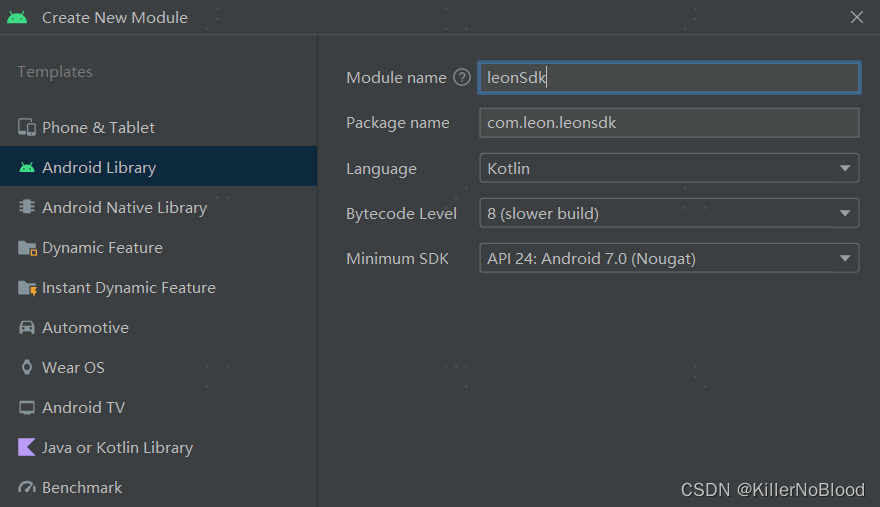
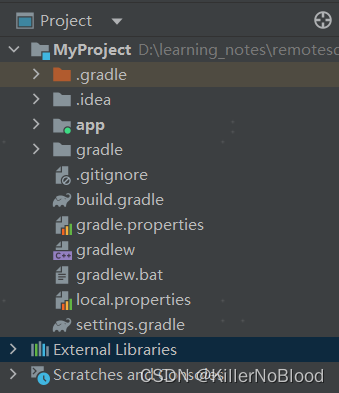
创建一个新的module

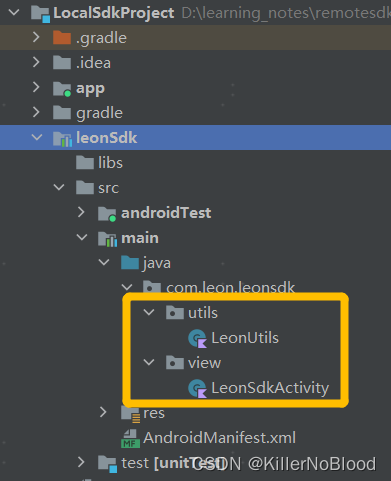
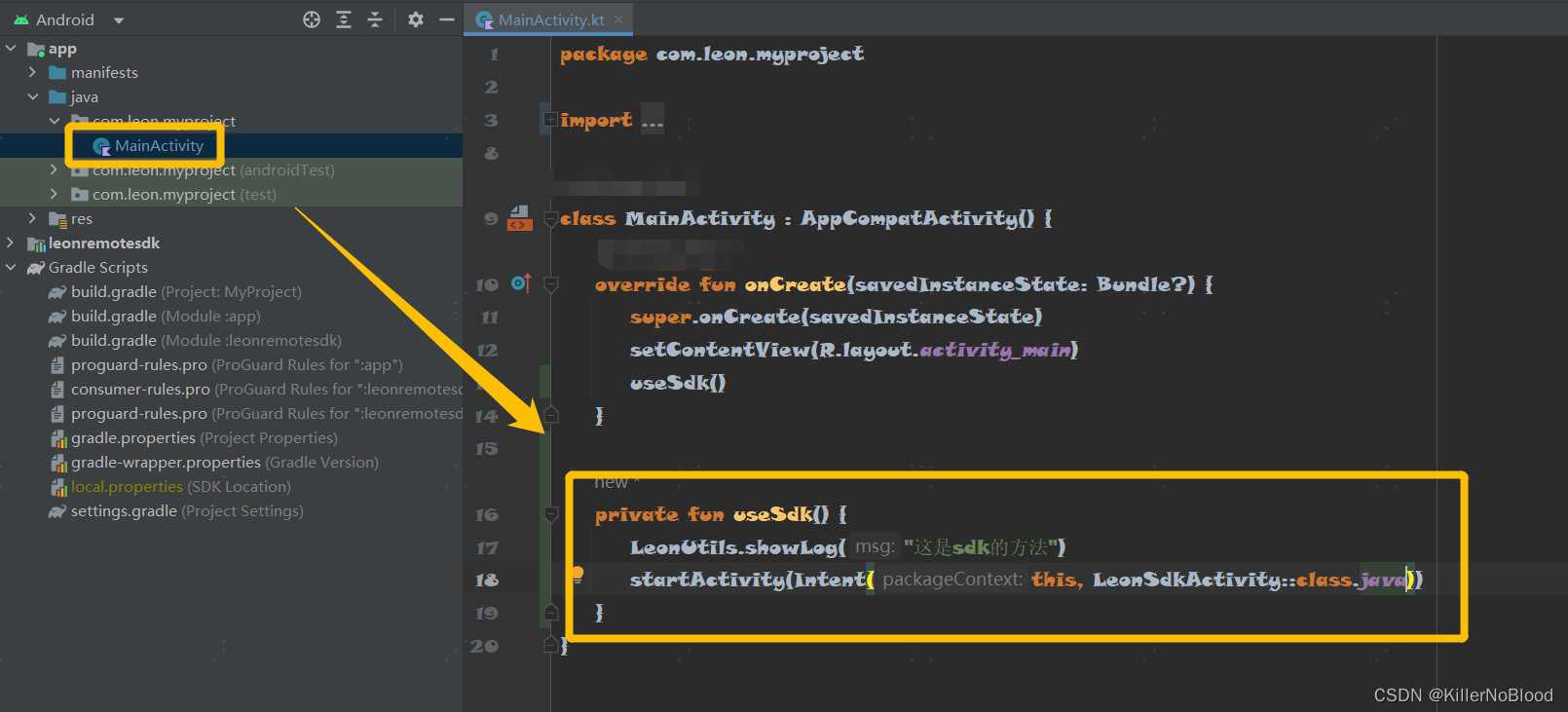
在新建module中添加代码(此处示例代码)

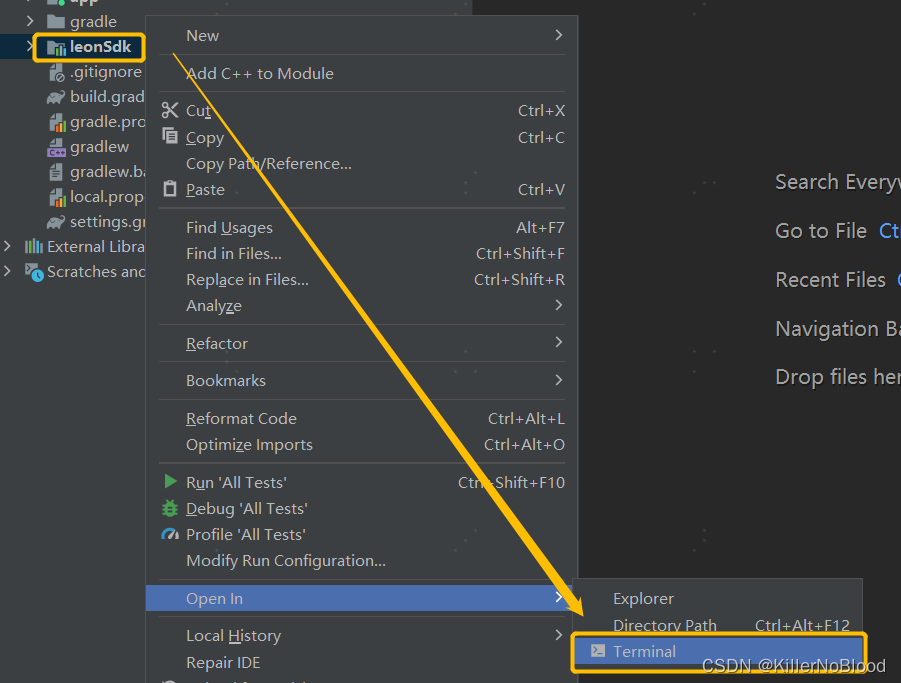
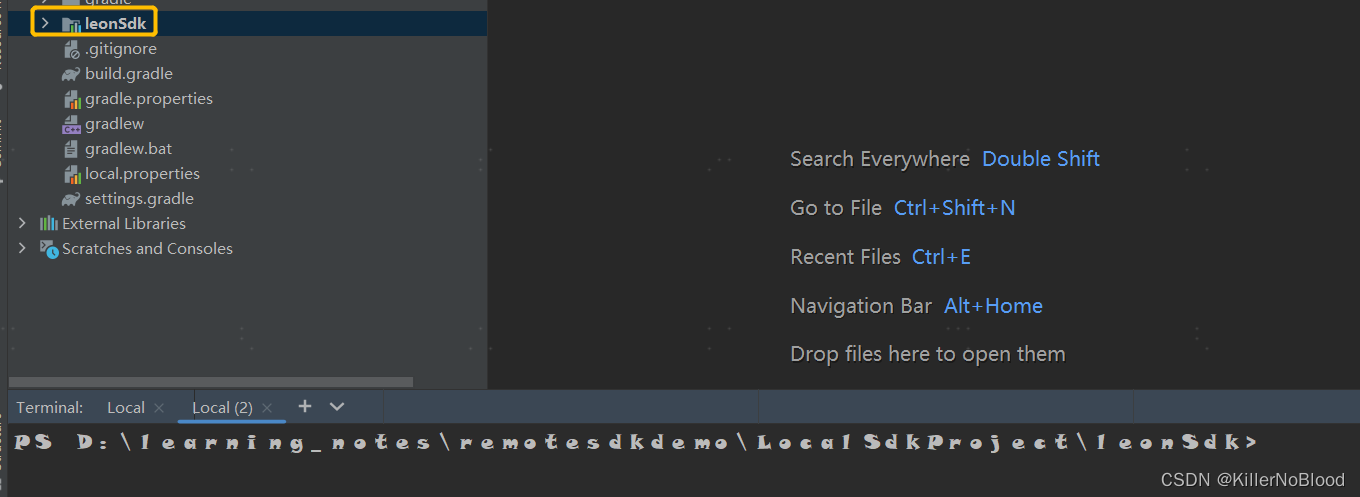
右击新建的module,打开新建module的命令行界面,
因为我们只上传这个module的代码,而不是整个项目的代码

命令行中输入以下命令,将新建module初始化为一个git本地仓库
git init
git add .
git commit -m "sdk本地代码提交"
git branch dev_sdk
git checkout dev_sdk
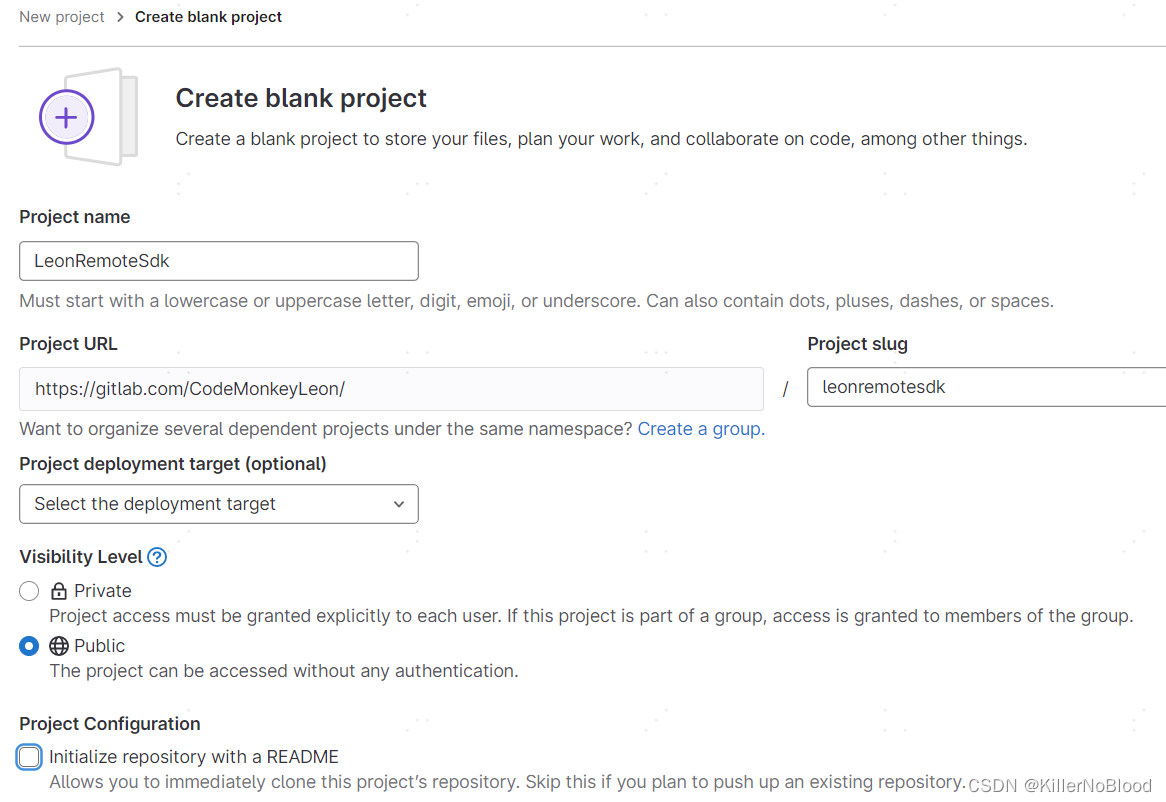
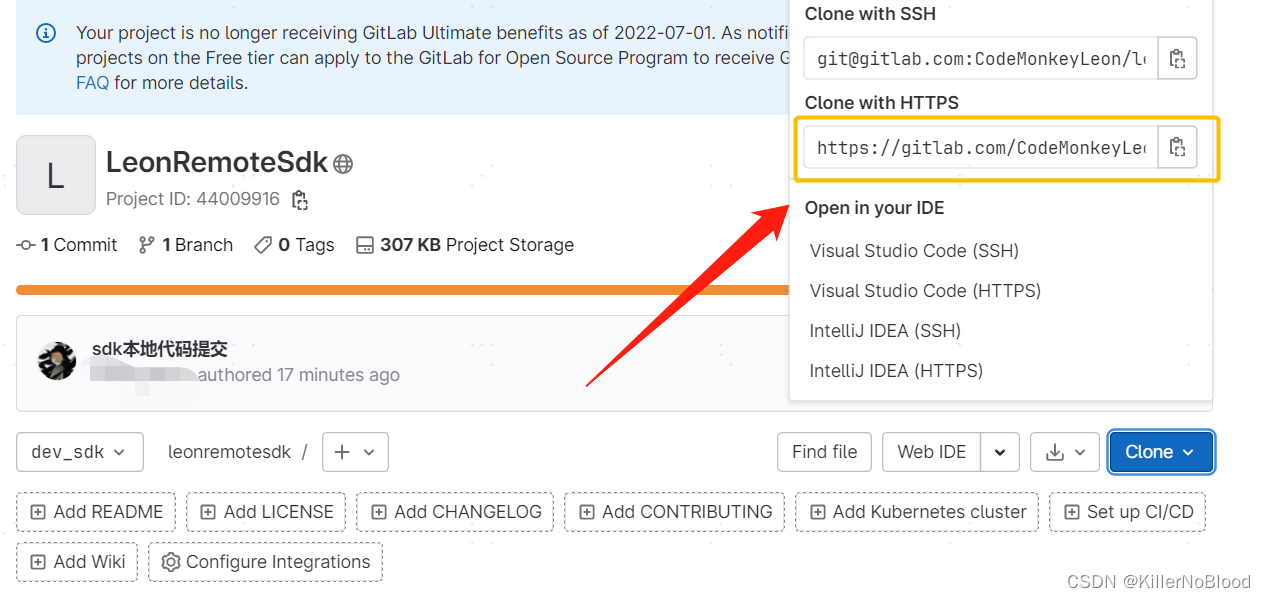
2、Gitlab中创建新的 Project

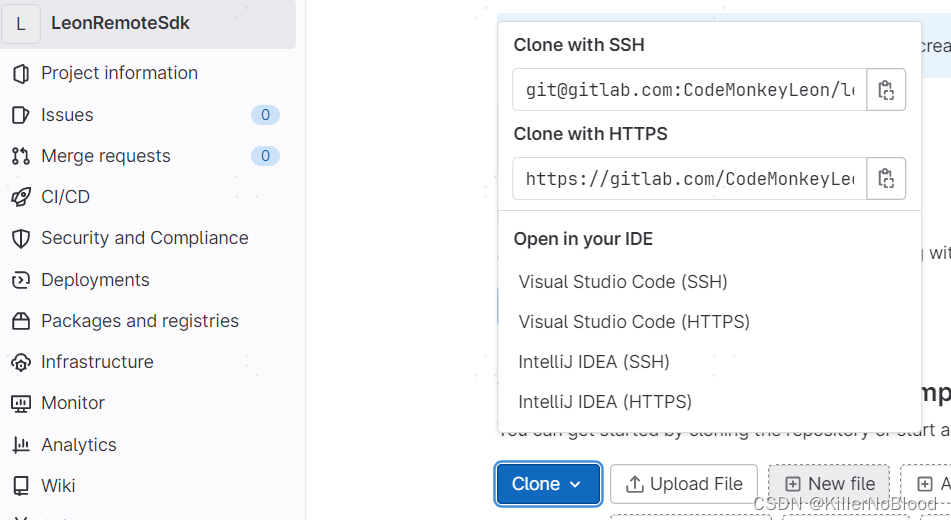
复制项目地址
git@gitlab.com:CodeMonkeyLeon/leonremotesdk.git

3、上传本地代码到Gitlab仓库
在新建module的命令行页面(右击新建module打开的命令行)输入以下命令
//关联远程仓库
git remote add origin git@gitlab.com:CodeMonkeyLeon/leonremotesdk.git
//上传代码
git push -f -u origin dev_sdk
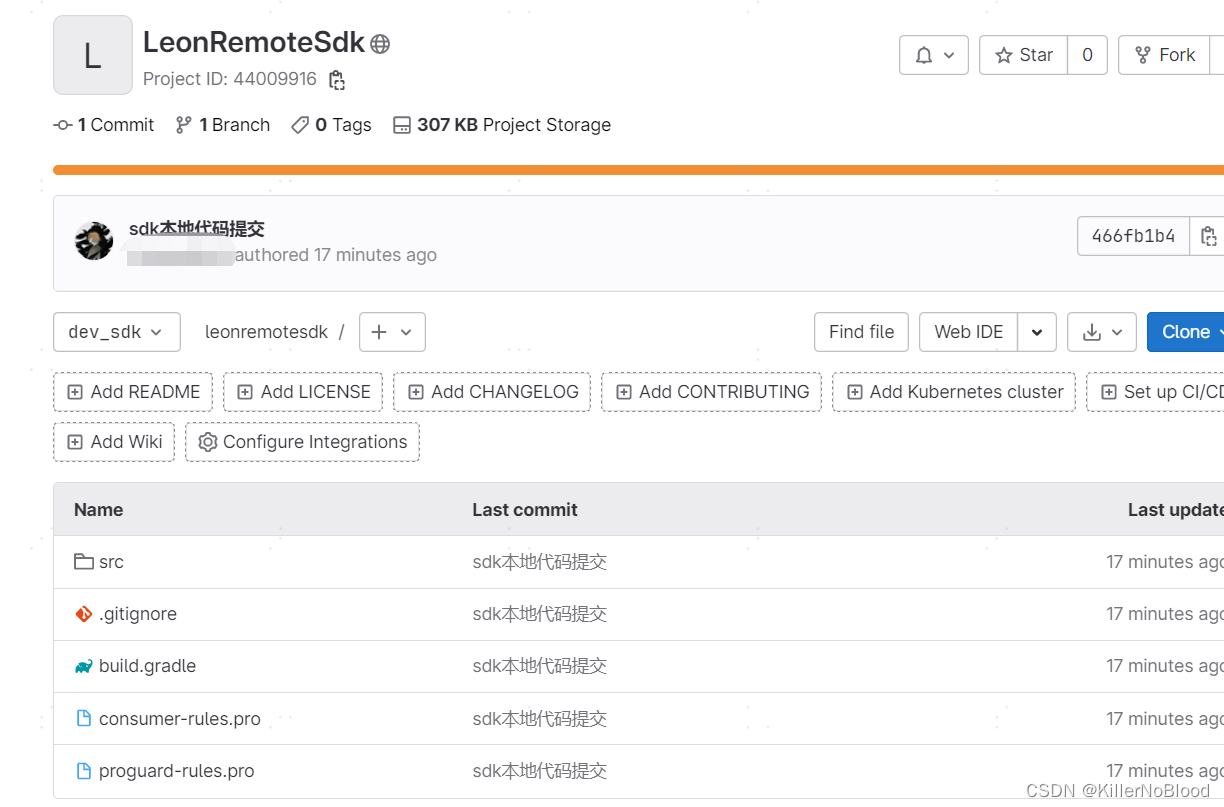
上传成功后就可以在Gitlab中看到我们的代码,
只有新建module的代码,而不是整个项目的代码
该module可以被其他项目引用

二、使用公共库代码
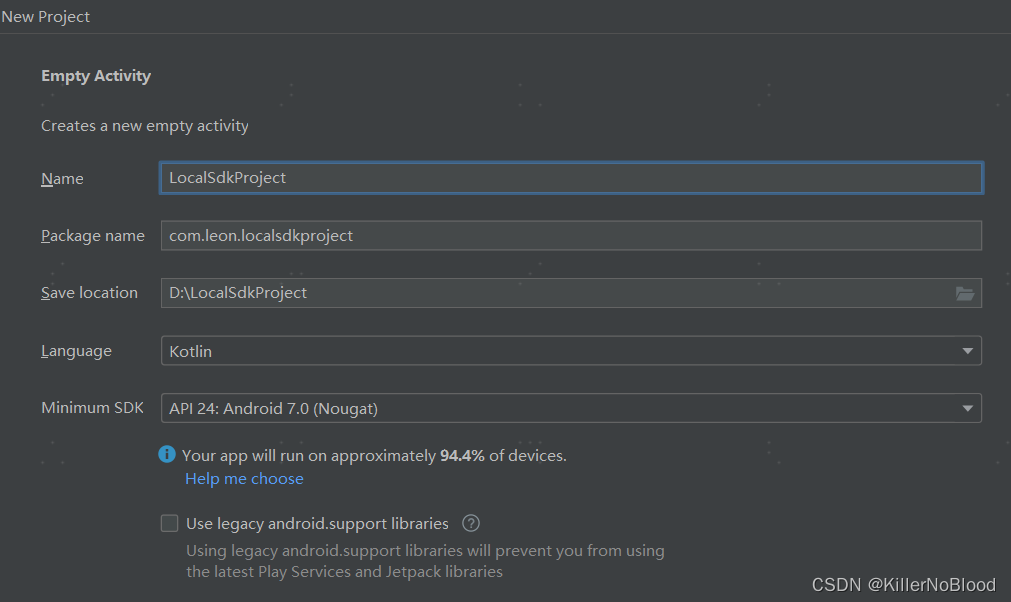
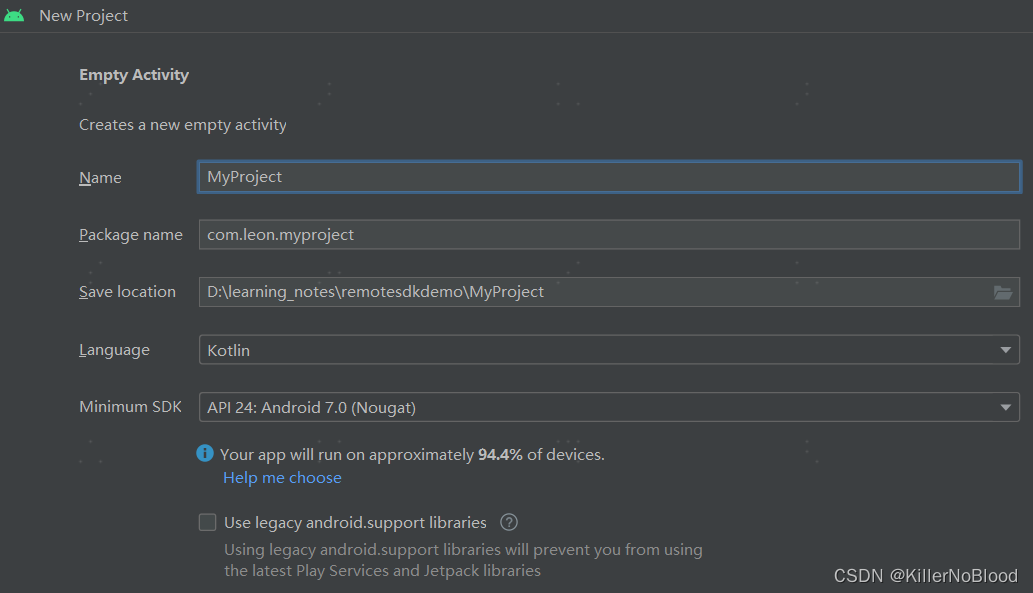
1、新建项目


初始化为git仓库
git init
git add .
git commit -m "新建项目"
git branch dev
git checkout dev
2、引入公共库代码
仓库地址 https://gitlab.com/CodeMonkeyLeon/leonremotesdk.git

使用submodule命令引入公共库
git submodule add https://gitlab.com/CodeMonkeyLeon/leonremotesdk.git
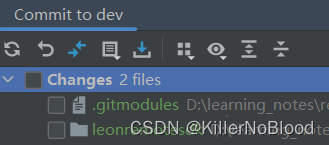
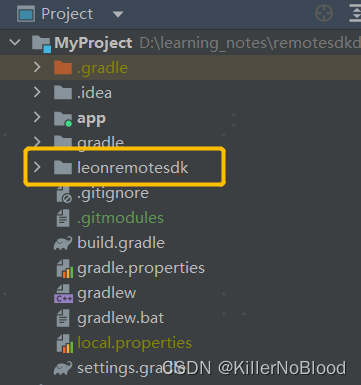
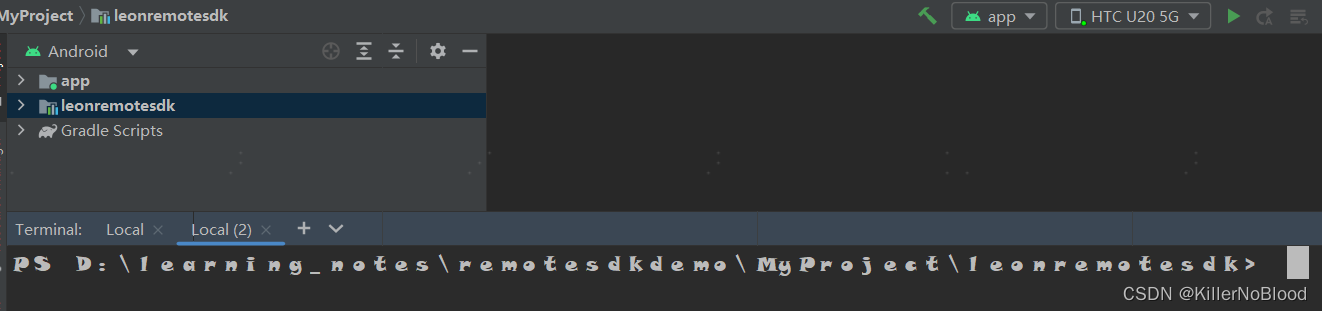
代码同步结束后,就可以看到项目文件夹里多了两个文件


但这个module是个假module,因为看不到他的gradle配置文件,只有app的gradle文件

需要进行以下配置,这个引用的模块才可以作为真正的module使用
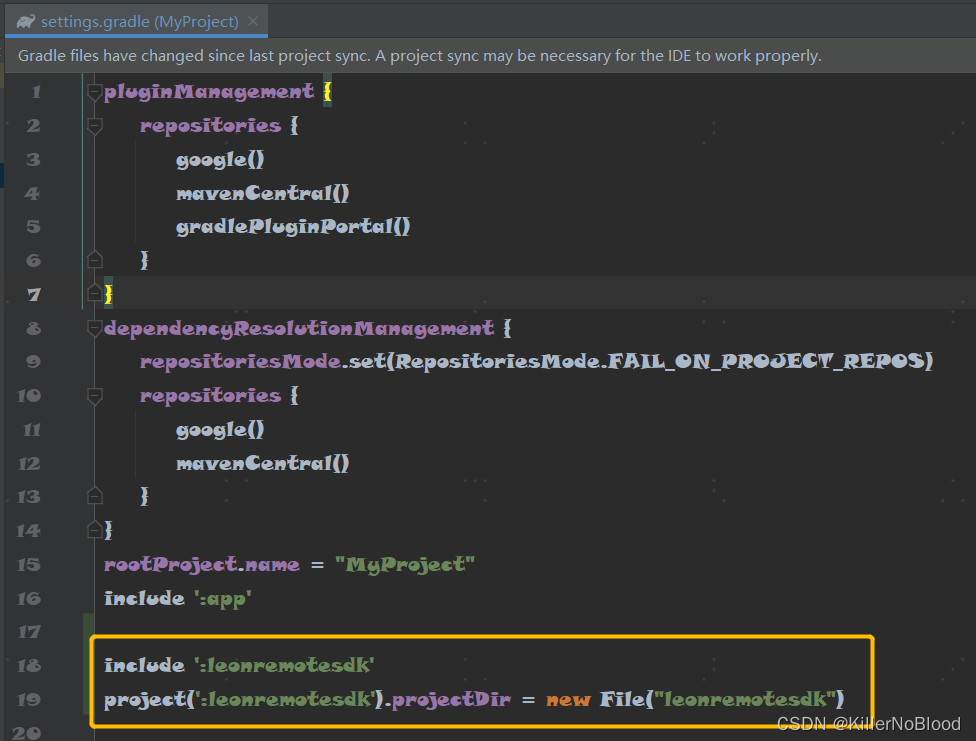
在setting.gradle中添加以下代码
include ':leonremotesdk'
project(':leonremotesdk').projectDir = new File("leonremotesdk")

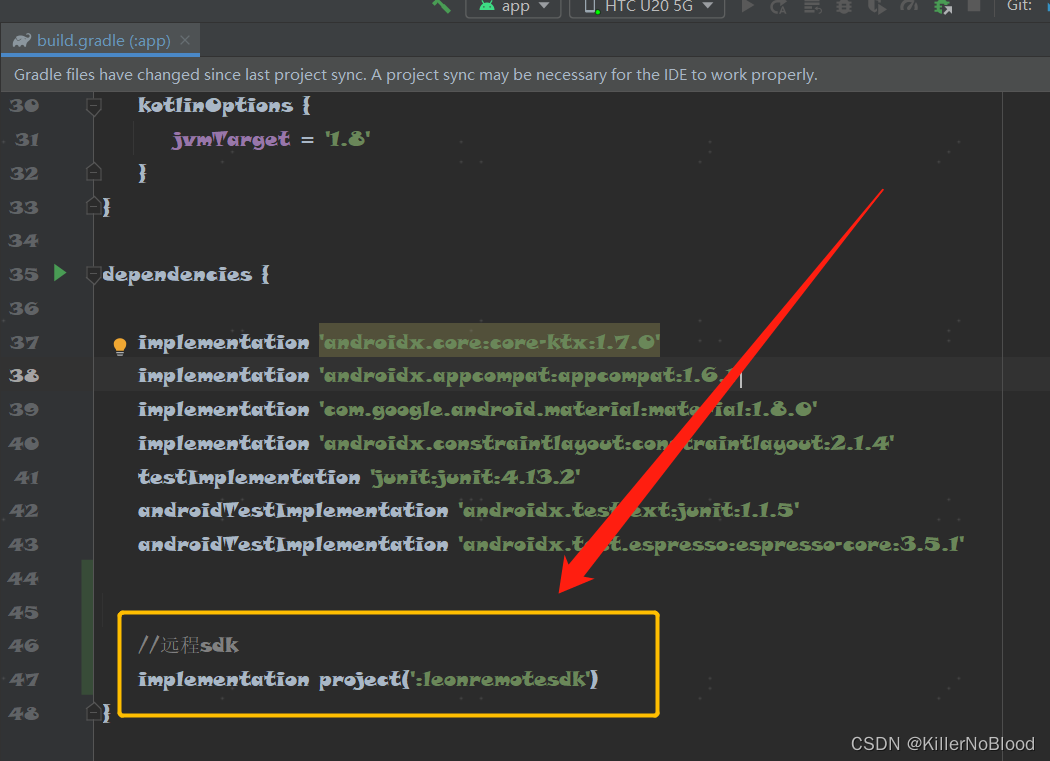
在build.gradle(:app)中添加以下代码
implementation project(':leonremotesdk')

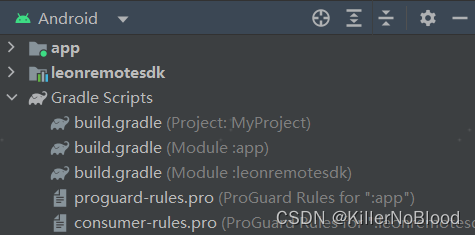
然后同步代码,引入的远程mudule就可以作为真正的module使用了。

3、使用公共库代码
在app模块中调用公共库代码

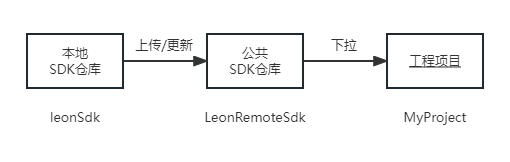
三、公共库代码更新

1、本地Sdk模块代码更新上传
本地SDK仓库的leonSdl模块代码更新后,要在leonSdk模块的目录下进行git操作。

git add .
git commit -m "sdk代码更新"
git push origin dev_sdk
2、工程项目更新sdk代码
MyProject也要在leonremotesdk模块目录下进行git操作

git push origin dev_sdk
四、报错“Failed to connect to github.com port 443 : Timed out”
若上传本地代码或下拉仓库代码时,命令行报错“Failed to connect to github.com port 443 : Timed out”,则需更改地址和端口配置
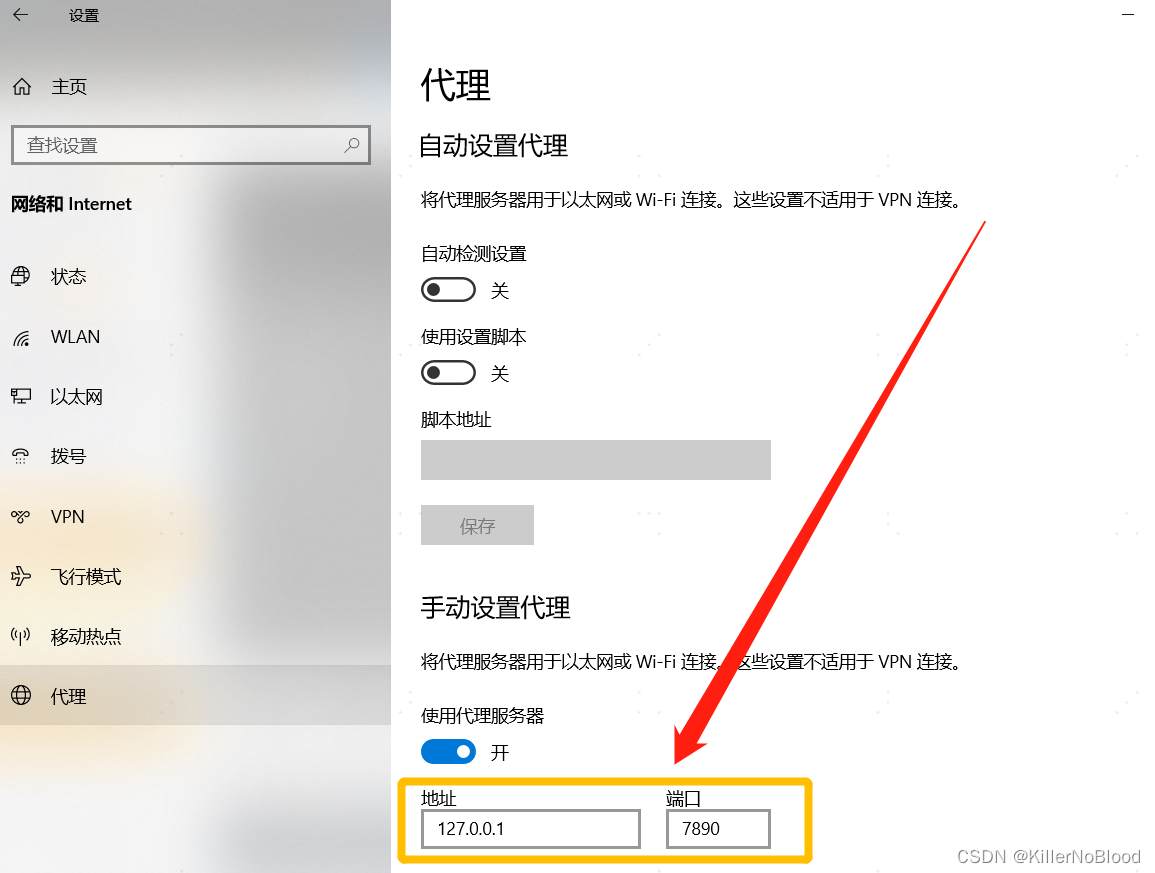
可以将仓库地址改为https的地址,然后查找本地地址和端口

然后在命令行中输入以下命令即可
git config --global http.proxy http://127.0.0.1:7890
git config --global https.proxy http://127.0.0.1:7890
然后重新上传或下拉,
若此时弹框需要输入账号密码,
则输入自己的gitlab账号和密码即可
