海珠营销网站建设报价网站自动推广软件
使用 HTML、CSS 和 JavaScript 创建实时 Web 编辑器
在本文中,我们将创建一个实时网页编辑器。这是一个 Web 应用程序,允许我们在网页上编写 HTML、CSS 和 JavaScript 代码并实时查看结果。这是学习 Web 开发和测试代码片段的绝佳工具。我们将使用iframe元素来显示结果。iframe 元素用于在当前 HTML 文档中嵌入另一个文档。iframe 元素的 src 属性指定要嵌入的文档的 URL。
实时网页编辑器的作用
实时网页编辑器是实时显示代码结果的网页编辑器。用途包括:快速原型设计、轻松测试和学习 Web 开发。
先决条件
在开始本文之前,应该对 HTML、CSS 和 JavaScript 有基本的了解。还应该对 DOM 以及如何使用 JavaScript 选择元素有基本的了解,以及熟悉 iframe 元素的使用。
创建 HTML 文件
创建一个新文件夹并将其命名为live-web-editor。在文件夹内,创建一个新文件并将其命名为 index.html。在代码编辑器中打开该文件并添加以下代码:
<!DOCTYPE html><html><head><title>实时编辑器</title><script src="https://cdnjs.cloudflare.com/ajax/libs/split.js/1.0.0/split.min.js" integrity="sha512-tTsZnBXEzNdEaqUO9Ok8fUofS73xieiBa54pD/sxOSvayIgItM9MmEM0CnUjA13LDnJT22sfwmjf20+Bo2174g==" crossorigin="anonymous"></script></head><body><div class="container split"><!-- Text area for Html Code --><textarea id="htmlCode" placeholder="HTML code" spellcheck="false" oninput="update(0)" onkeydown="onkeydownFn(event)"></textarea><!-- Text area for Css Code --><textarea id="cssCode" placeholder="CSS code" spellcheck="false" oninput="update(0)" onkeydown="onkeydownFn(event)"></textarea><!-- Text area for Javascript Code --><textarea id="javascriptCode" spellcheck="false" placeholder="JavaScript code" oninput="update(0)" onkeydown="onkeydownFn(event)"></textarea></div><div class="iframe-container split"><iframe id="viewer"></iframe></div>
<script>function onkeydownFn(event) {if(event.keyCode===9){let v=this.value,s=this.selectionStart,e=this.selectionEnd;this.value=v.substring(0, s)+'\t'+v.substring(e);this.selectionStart=this.selectionEnd=s+1;return false;}if(event.keyCode==8){update(1);}}
</script></body></html>
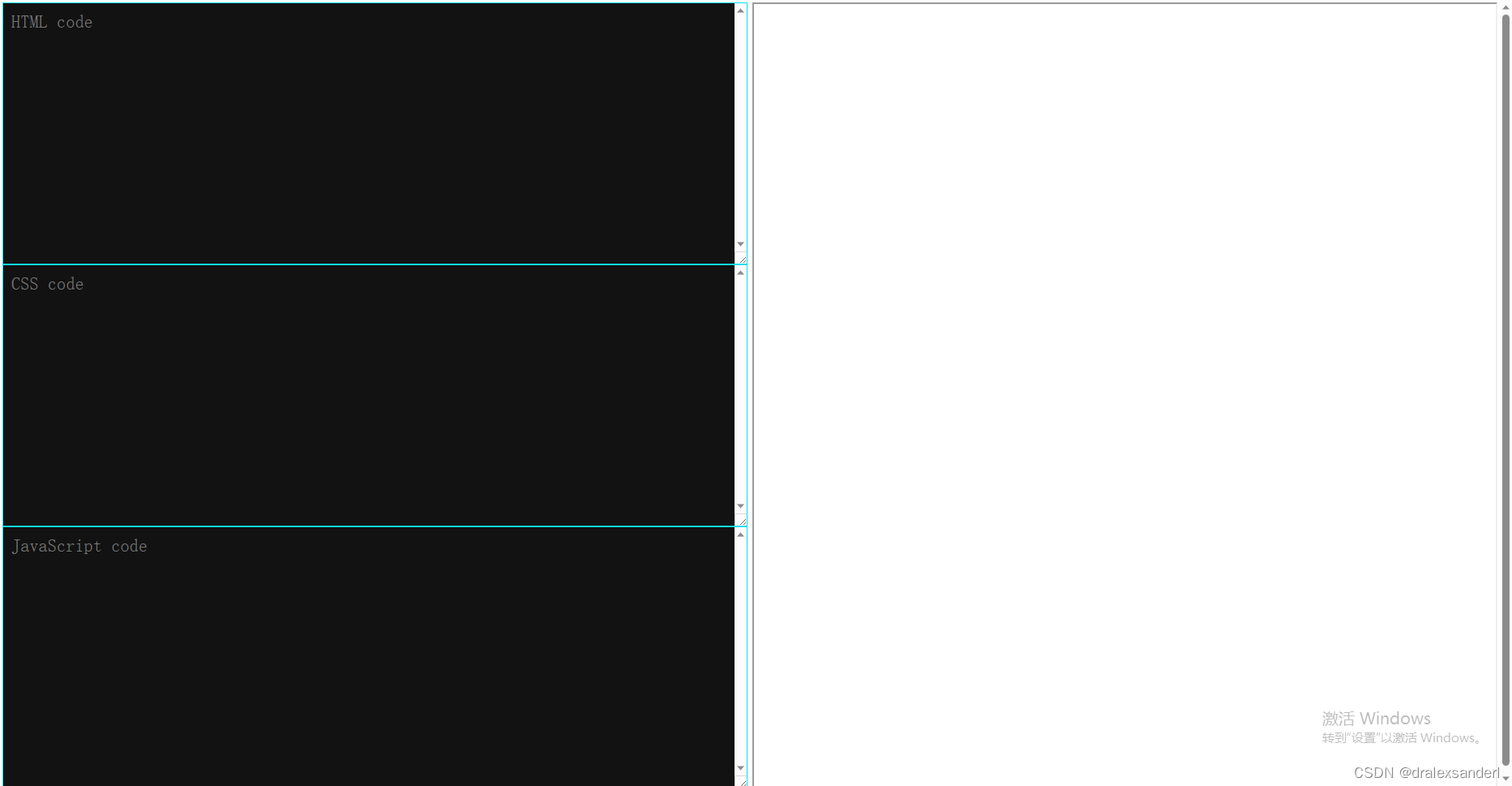
结果:

上面的代码展示最基本的页面结构,onkeydown方法用于实时渲染文本区域,当我们输入文本区域时,它会自动渲染,并且还用于在文本区域中启用选项卡,因为默认情况下在文本区域中未启用选项卡。update方法在下面的js文件中定义,现在可以忽略。
创建 CSS 文件
创建一个新文件并将其命名为 styles.css。在代码编辑器中打开该文件并添加以下代码:
@import url('https://fonts.googleapis.com/css2?family=Open+Sans&display=swap');*{padding: 0;margin: 0;box-sizing: border-box;
}body{height: 100vh;display: flex;
}
.container{background: #E7E7E7;display: flex;flex-direction: column;width: 50%;height: 100vh;margin: 3px;}
.container textarea {background-color: #121212;border:1px solid #0dddf0;resize: none;width: 100%;height: 33.333%;font-size: 1.4rem;padding: 10px;resize: vertical;overflow-y: scroll;color:white;
}
.container textarea:focus {outline: none;color:white;
}
.iframe-container{background: white;width: 50%;height: 100vh;margin: 3px;
}
#viewer{width: 100%;height: 100%;
}
.split {width:100%;height:100%;
}
.gutter {cursor: e-resize;height: 100%;background: grey;
}
.gutter.gutter-horizontal {cursor: ew-resize;
}
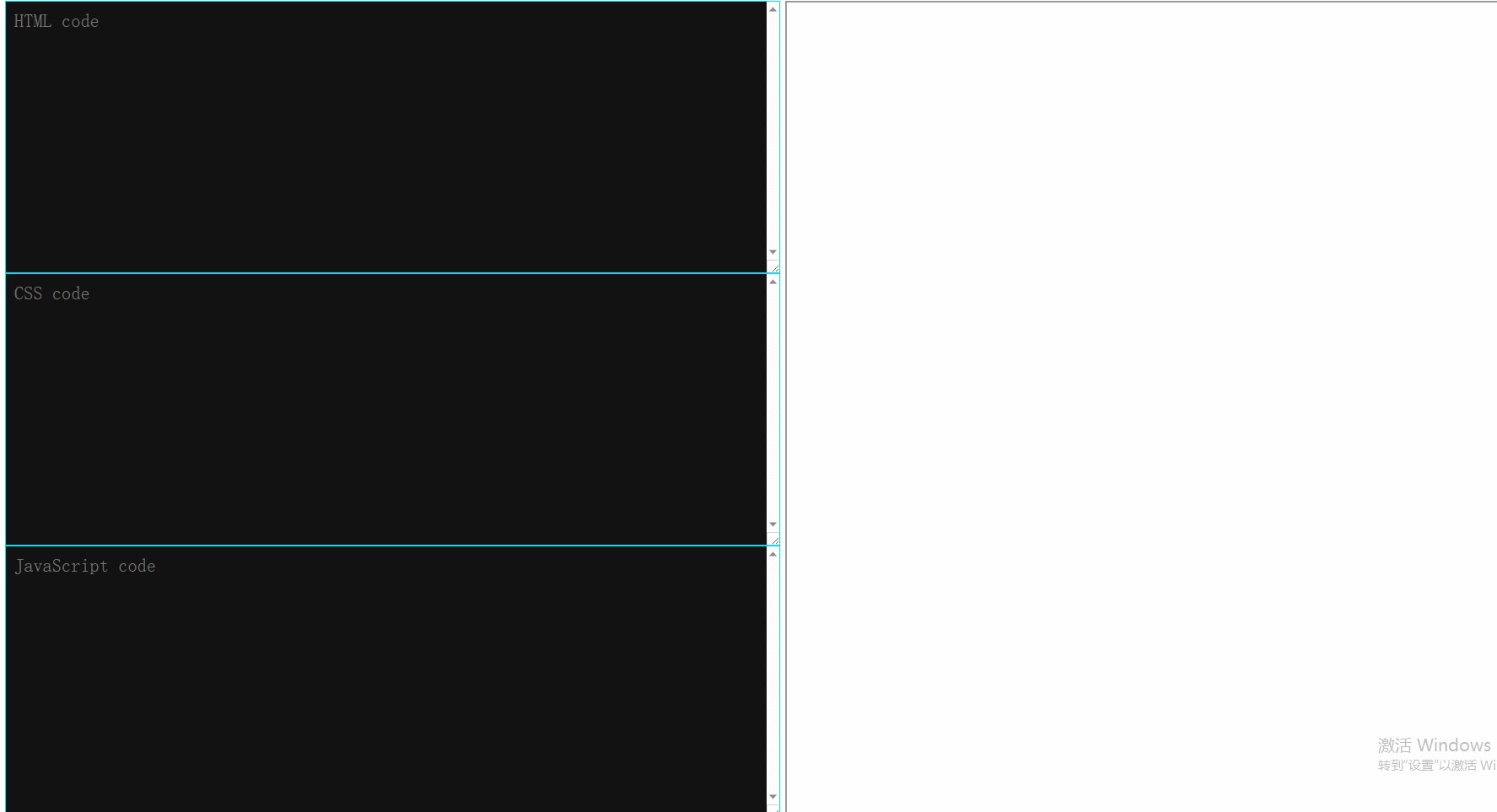
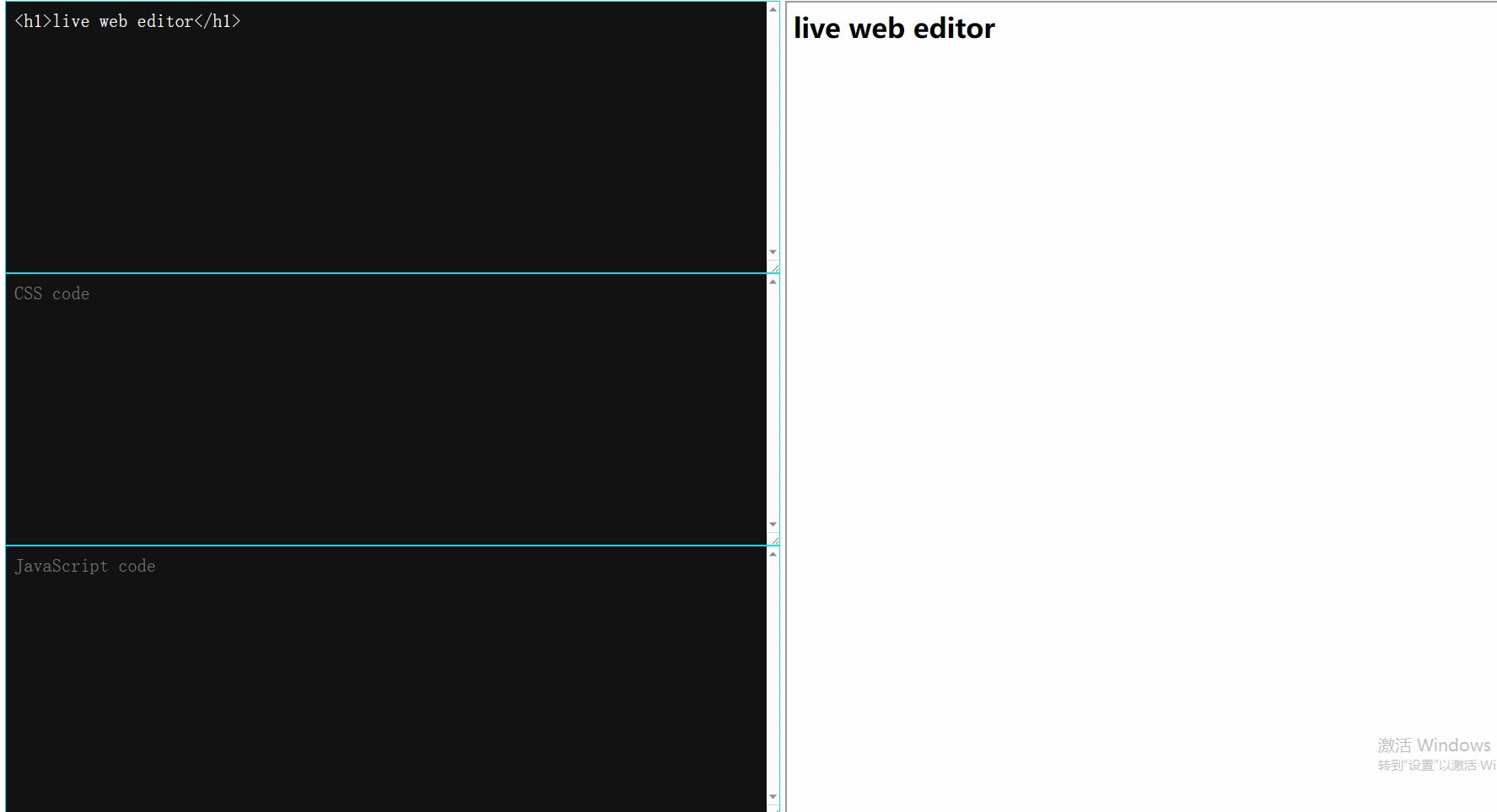
并通过link标签在html中引入,结果如下图所示:

创建 JavaScript 文件
创建一个新文件并将其命名为app.js 。在代码编辑器中打开该文件并添加以下代码:
let j = 0;// 实时渲染方法
function update(i) {if (i == 0) {let htmlCode = document.getElementById("htmlCode").value;let cssCode = document.getElementById("cssCode").value;let javascriptCode = document.getElementById("javascriptCode").value;let text =htmlCode +"<style>" +cssCode +"</style>" +"<script>" +javascriptCode +"</script>";let iframe = document.getElementById("viewer").contentWindow.document;iframe.open();iframe.write(text);iframe.close();} else if (i == 1) {let htmlCode = document.getElementById("htmlCode").value;let html = htmlCode.slice(0, htmlCode.length);document.getElementById("htmlCode").value = html;j = 1;}
}
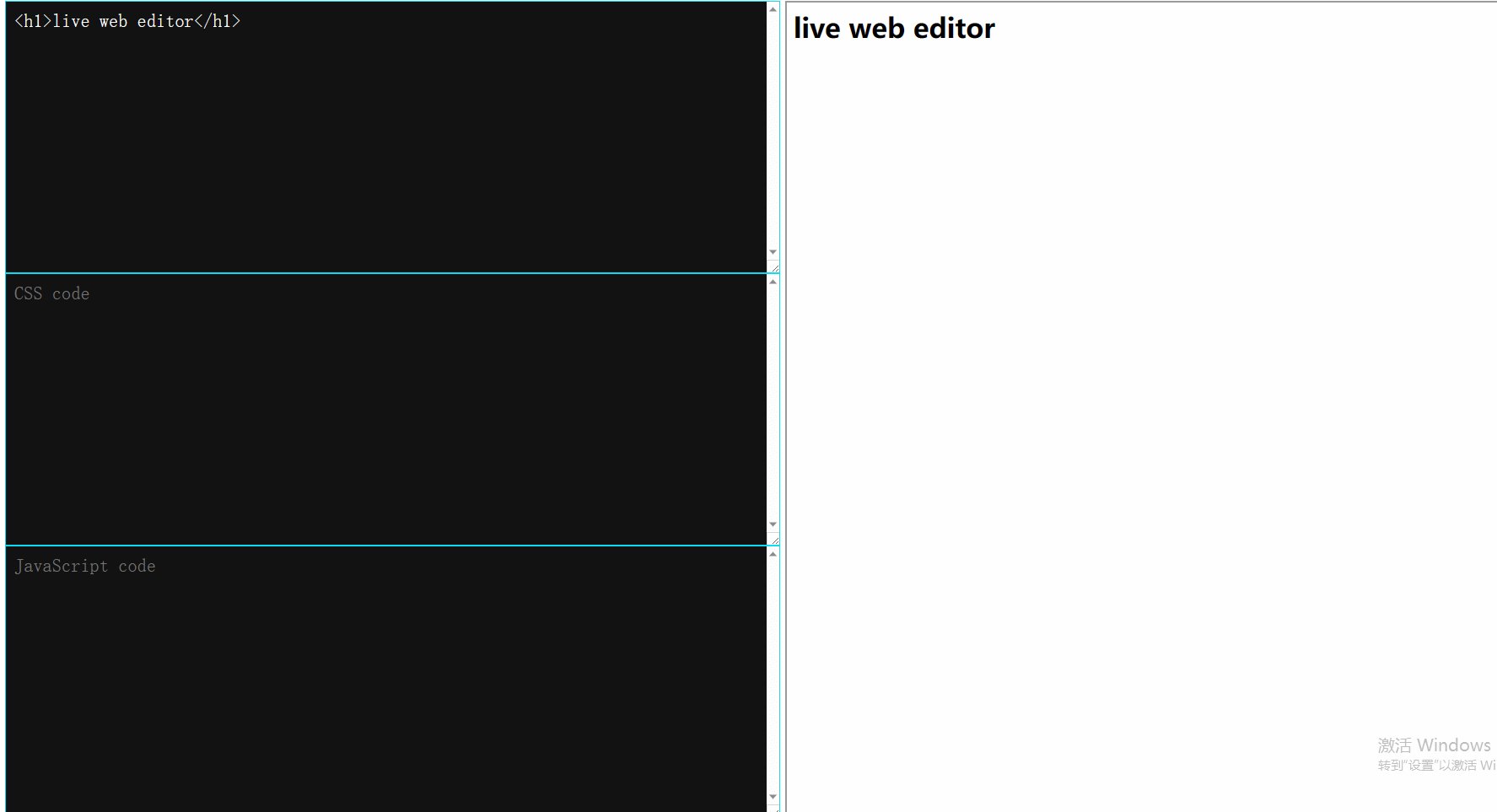
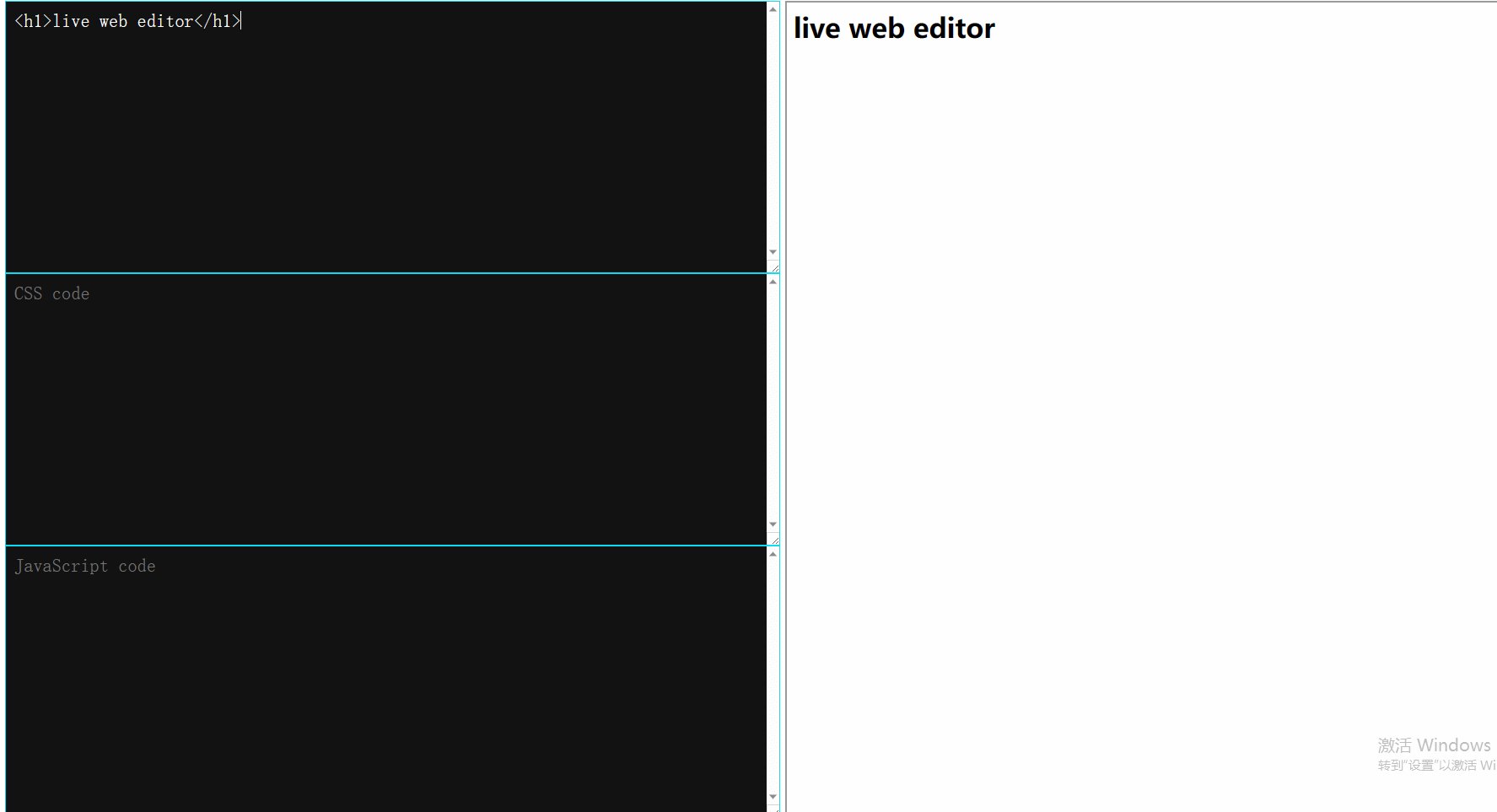
这段代码也比较好理解,获取 textarea 的值并将其存储在text变量中,然后调用iframe的write的方法把代码展示在iframe中。
使用script标签在html中引入。

结论
在本文中,我们学习了如何使用 HTML、CSS 和 JavaScript 创建实时代码编辑器。还学习了如何使用 split.js 库创建分屏布局。可以使用此代码编辑器来测试 HTML、CSS 和 JavaScript 代码。当然如果想真正使用,可能需要通过添加更多功能来改进此编辑器。
